28 KiB
HelloGitHub Vol.82
Passion is the best teacher. HelloGitHub inspires your interest in open-source!

Table of Contents
Click the 「Table of Contents」 icon at the top-right corner to open the navigation and enjoy a better reading experience.
Content
The content of this issue is as follows|Updated on the 28th of each month
C
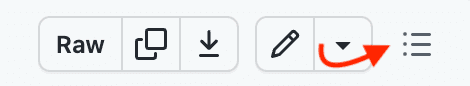
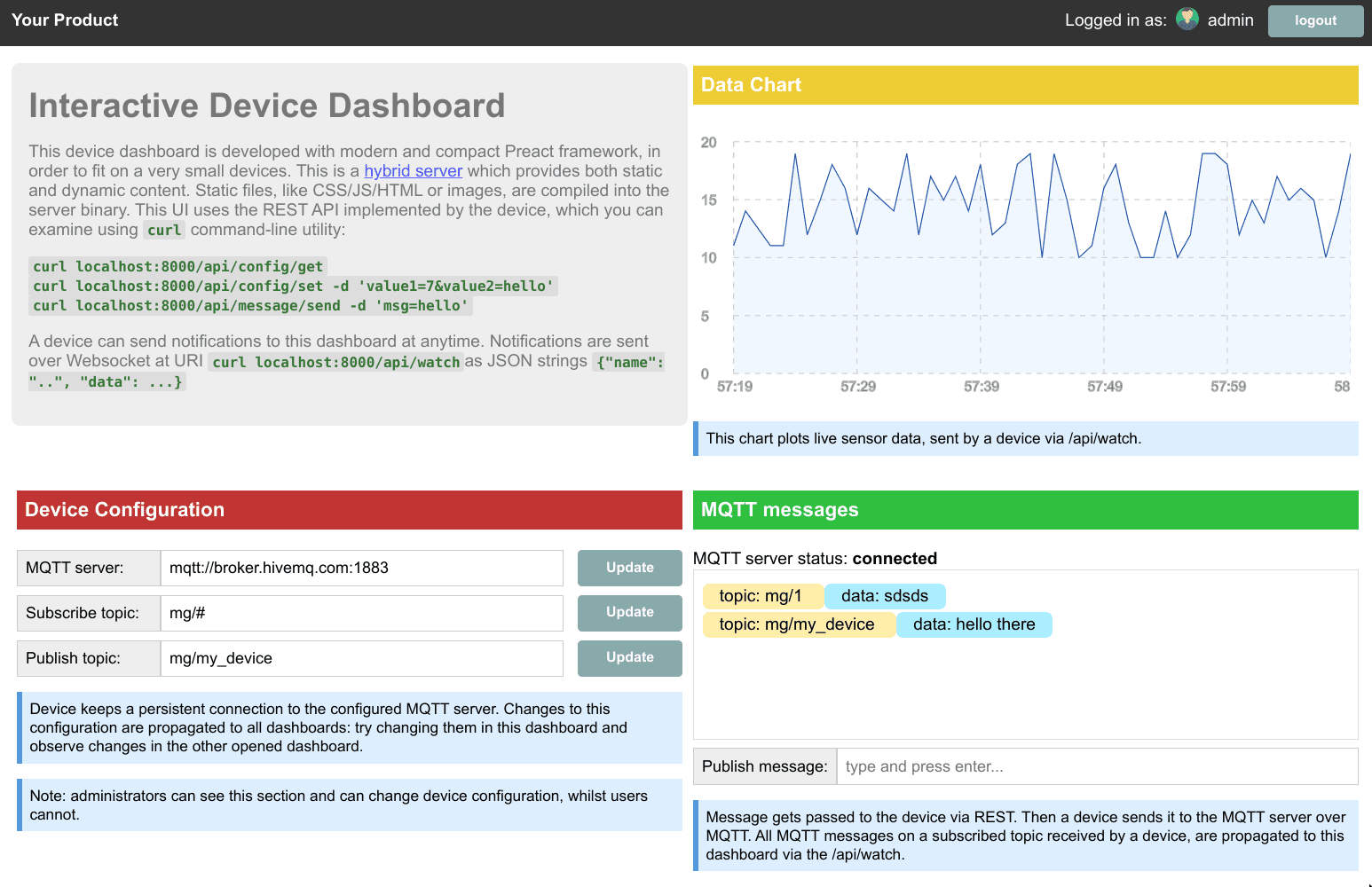
1、bare-metal-programming-guide:Bare Metal Programming Guide. This is a tutorial on how to develop microcontroller applications without relying on an IDE. It starts by explaining concepts such as registers, vector tables, startup code, and linker scripts, and ends with the implementation of a web server that includes an equipment dashboard.

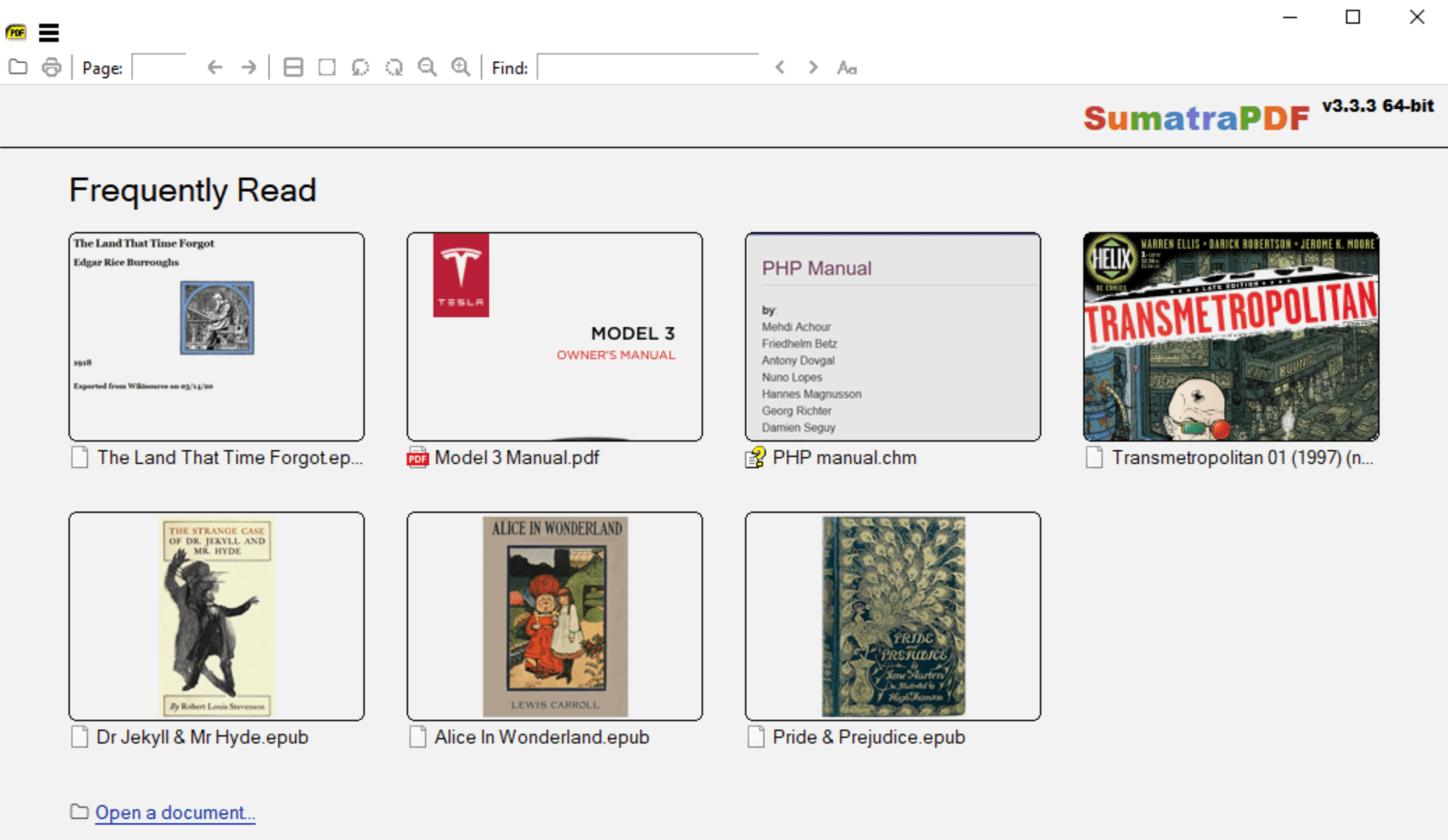
2、sumatrapdf:Free and Lightweight Open Source PDF Reader. This is a free, compact, and fast Chinese Windows PDF reading tool that comes with all the necessary functions you need on a daily basis and features a simple and elegant interface. It supports viewing PDF, epub, mobi, cbz, CHM, and other file formats, striking the perfect balance.Shared by @Tianchi Gao

3、ZSWatch:DIY Open-source Smartwatch. This project is an open-source smartwatch based on Zephyr. The device includes a 240x240 resolution IPS TFT round screen and three buttons (back/page up/page down), supporting functions such as step counting, pulse oximeter, heart rate monitor, and Bluetooth.

C#
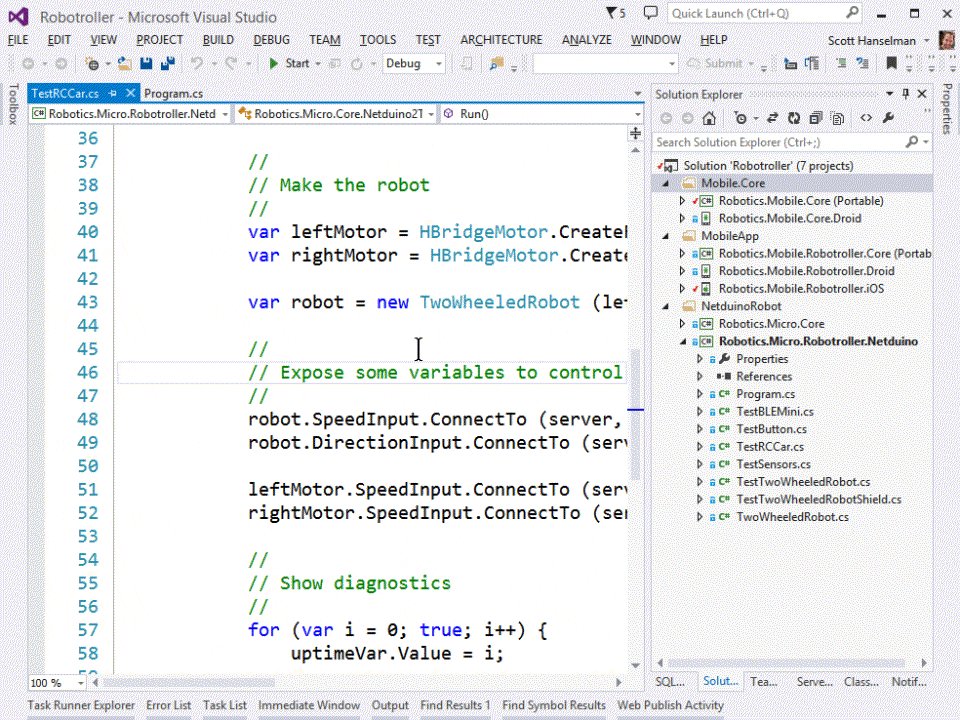
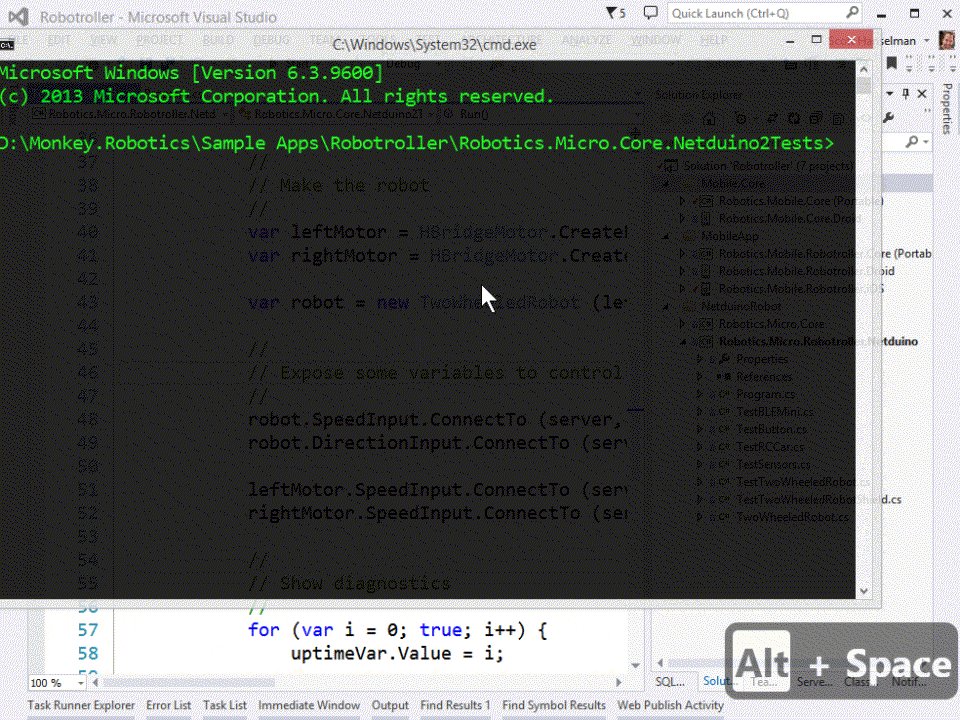
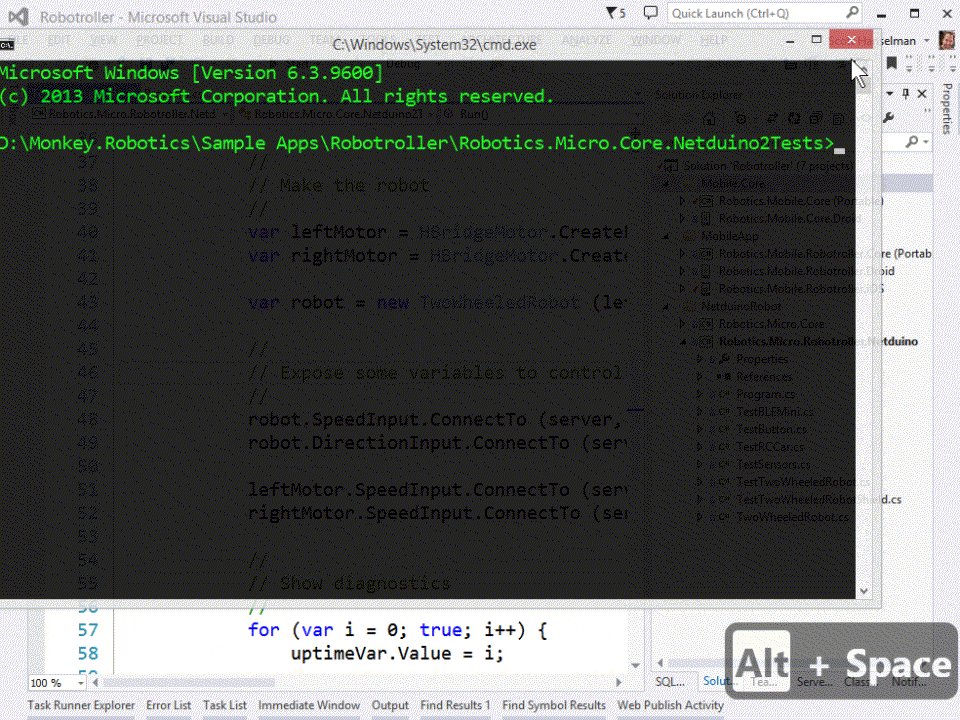
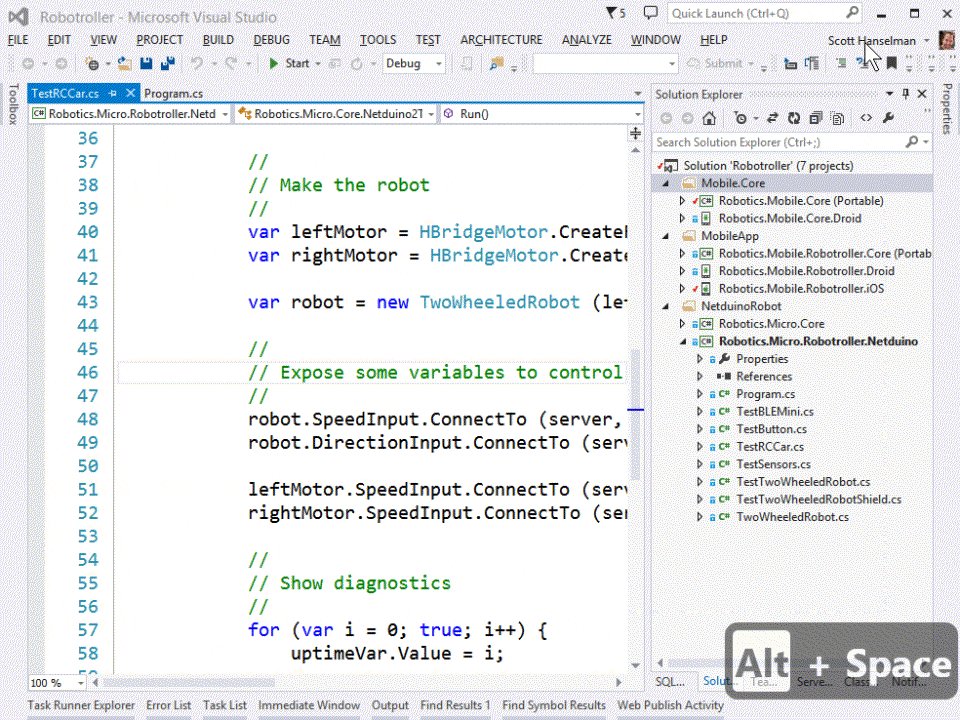
4、carnac:Utility for Demonstrating Keyboard Key Operations. This is a tool that can display keyboard operation records in real-time on the desktop, commonly used in scenarios such as app demonstrations and recording tutorials, suitable for Windows 7 and above operating systems.

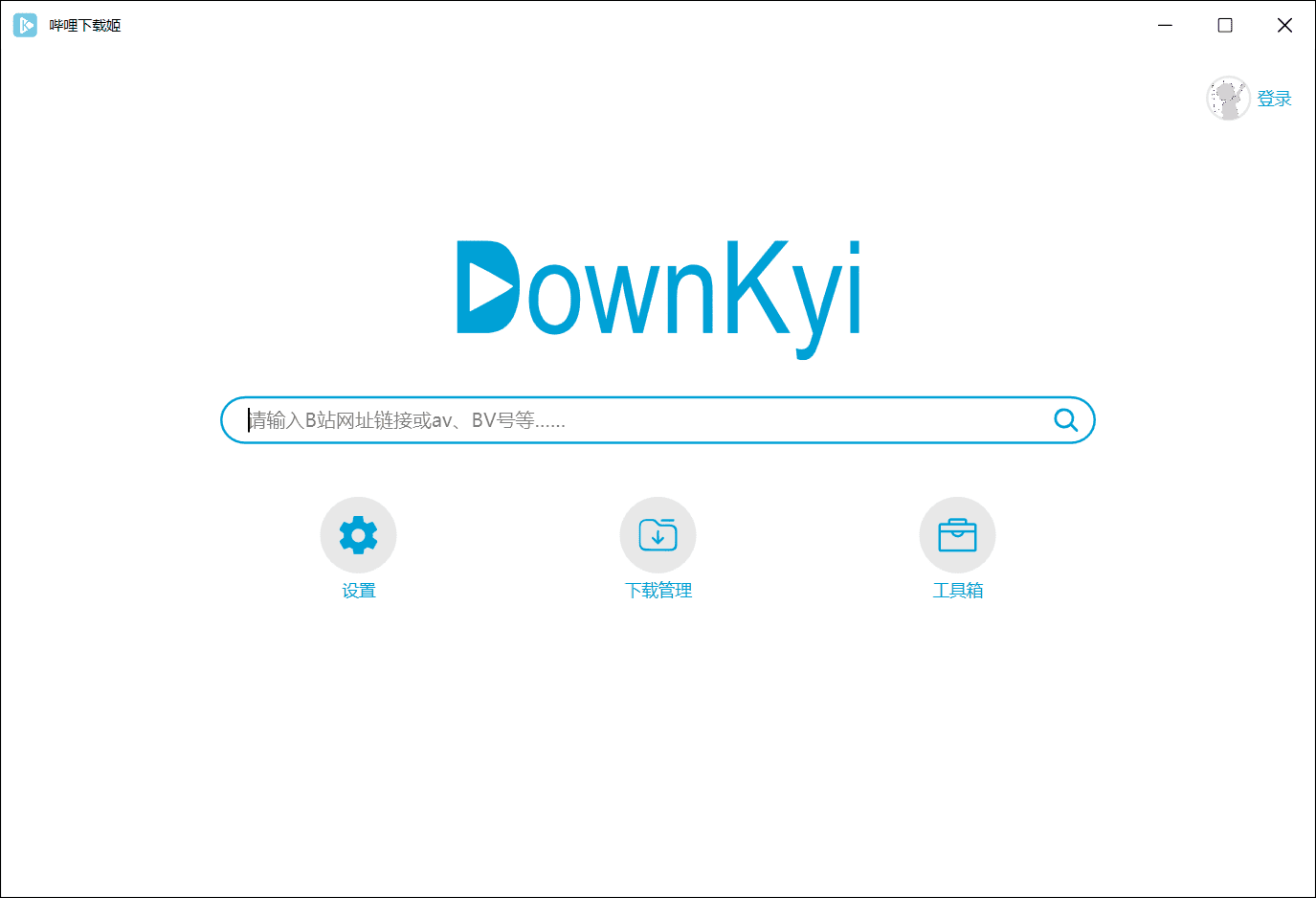
5、downkyi:A Multi-functional Bilibili Video Downloader. This is a simple and easy-to-use Bilibili video download tool with a clean interface that is very convenient to operate. It supports batch downloading, audio and video extraction, waternarking removal, and more.

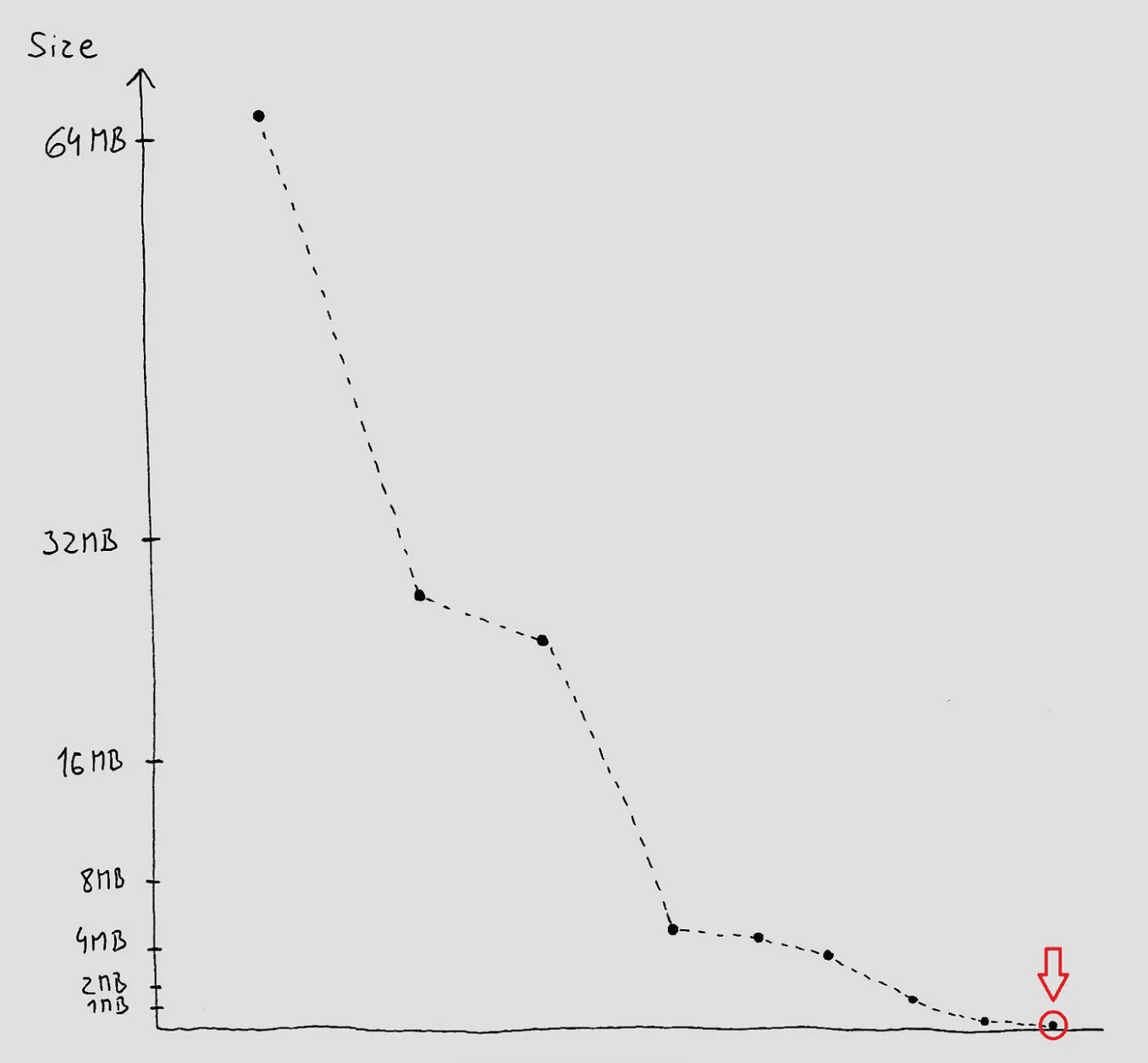
6、SeeSharpSnake:Write a Tetris Game in C# Under 8KB. The focus of this project is not to teach you how to write a Tetris game in C#, but to explain how to reduce the compiled C# Tetris program from an initial size of 65MB to a standalone application of only 8KB in size.
# To build the 4.7 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT
# To build the 4.3 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-Moderate
# To build the 3.0 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-High
# To build the 1.2 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-ReflectionFree
# To build the 10 kB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-NoRuntime

C++
7、cpp-httplib:A Single-File C++ HTTP/HTTPS Library. This is a cross-platform HTTP/HTTPS server and client library written in C++11, which is very convenient to use. You just need to include the httplib.h file in your code.
#define CPPHTTPLIB_OPENSSL_SUPPORT
#include "path/to/httplib.h"
// HTTPS
httplib::Client cli("https://hellogithub.com");
auto res = cli.Get("/periodical");
res->status;
res->body;
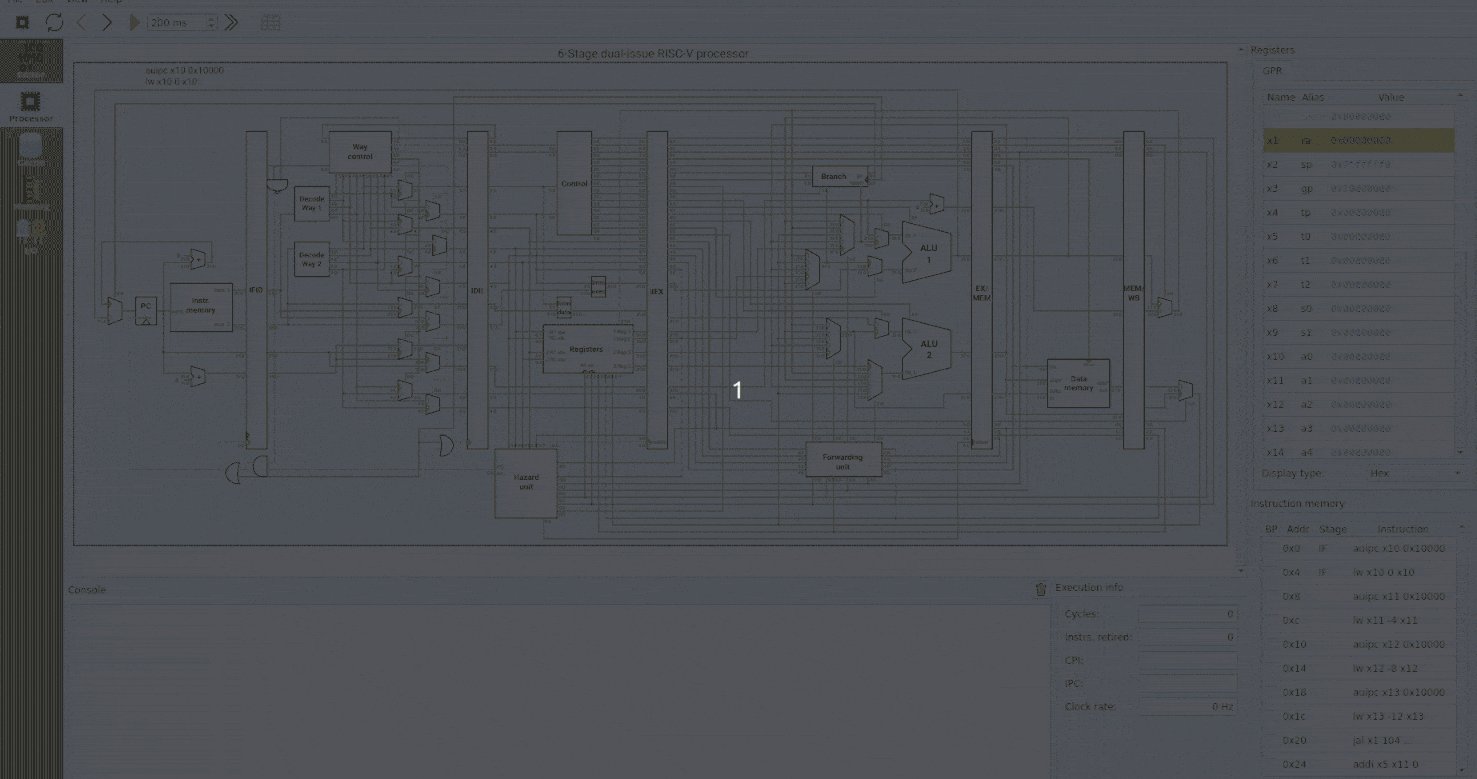
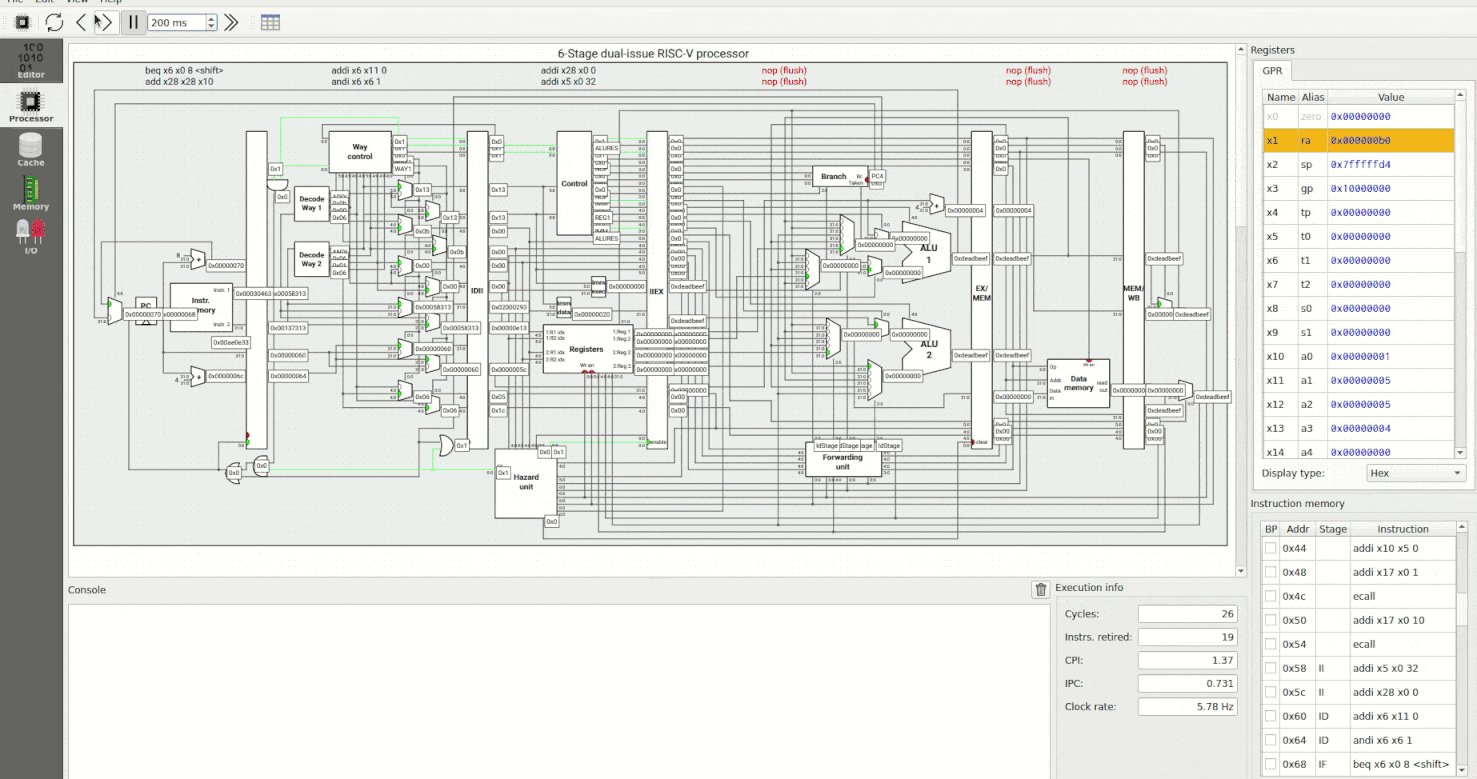
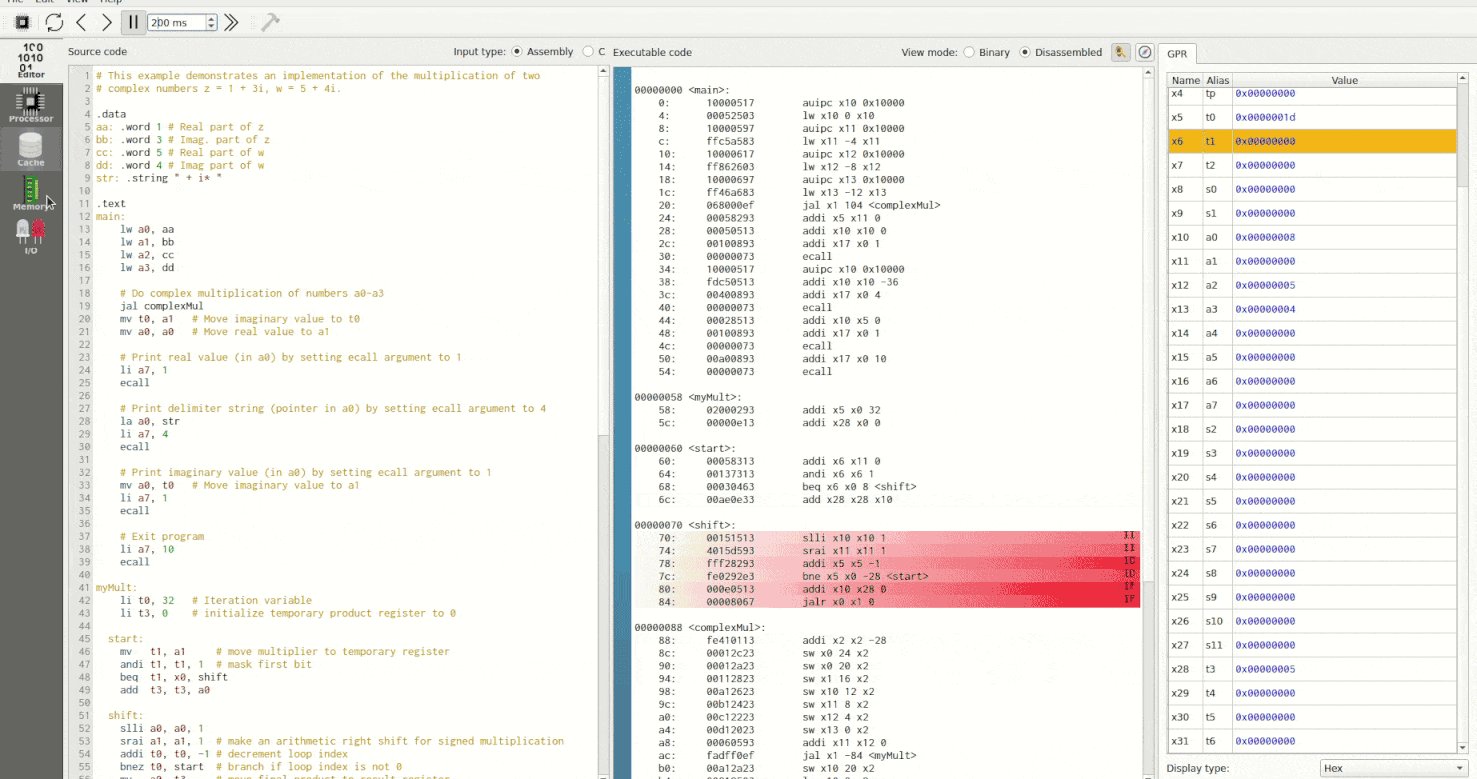
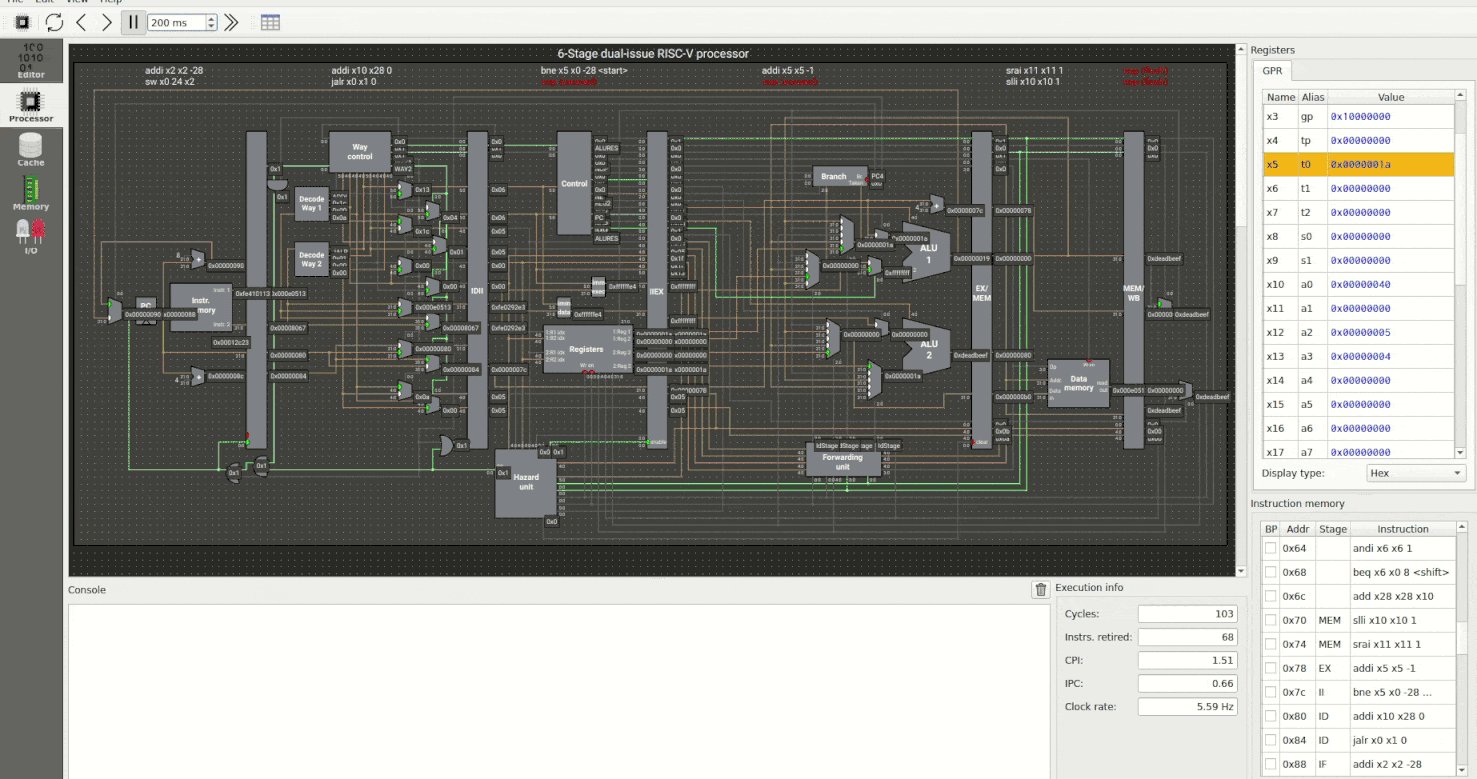
8、Ripes:RISC-V Simulator and Assembler Editor. This project can display the process of machine code execution on various micro-architectures in a graphical manner, which can be used to explore issues such as the impact of different cache designs on performance.

9、SFML:Simple and Efficient C++ Multimedia Library. This is a C++ library designed to simplify the development of games and multimedia applications. With its low entry barrier and robust ecosystem, it has become the preferred choice for many C++ newcomers to get started with graphical development.Shared by @1024

CSS
10、css:GitHub Open Source Design System. A project open-sourced and maintained by GitHub's design team, encompassing GitHub's interface design principles, usage guidelines, and ready-to-use UI components.

Go
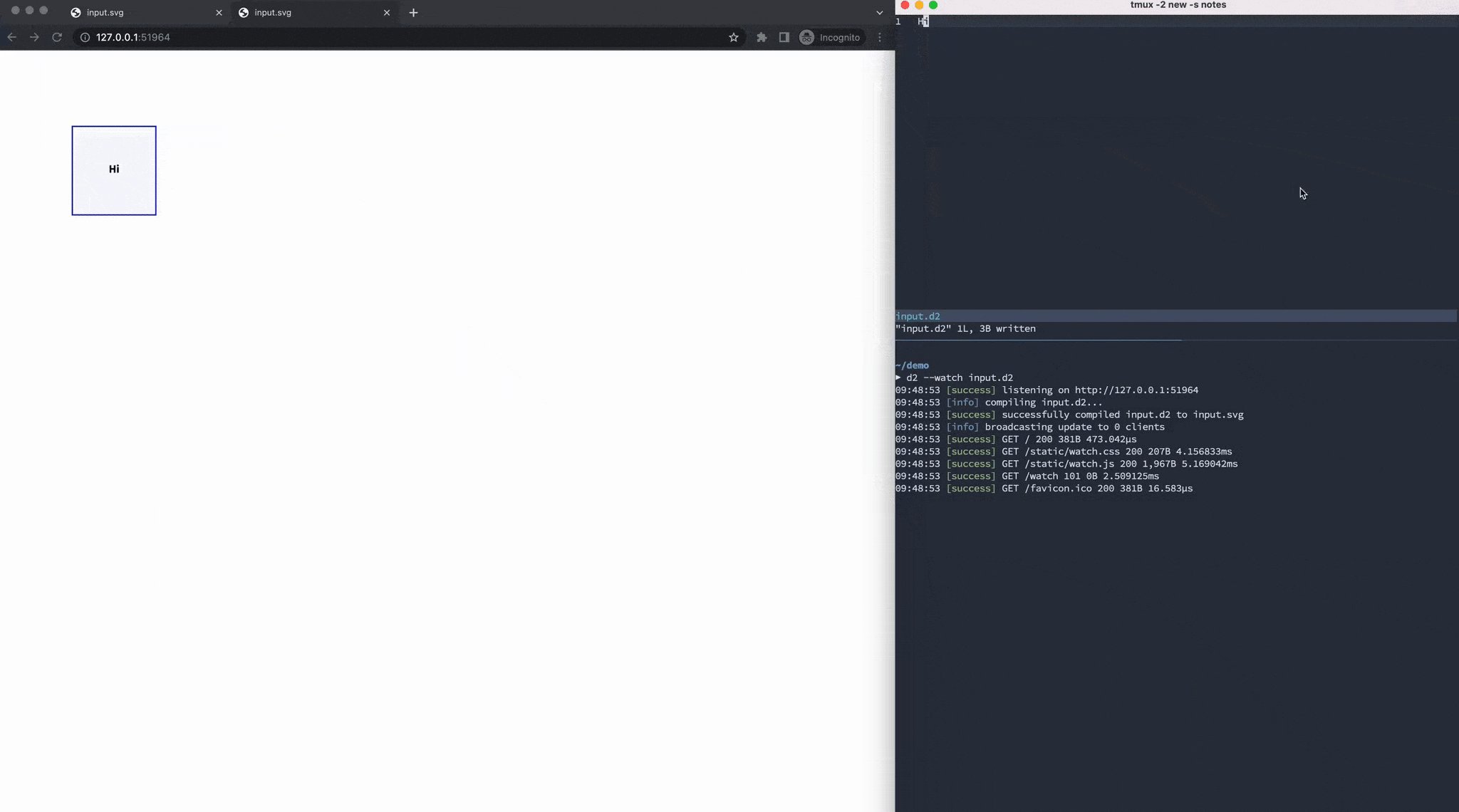
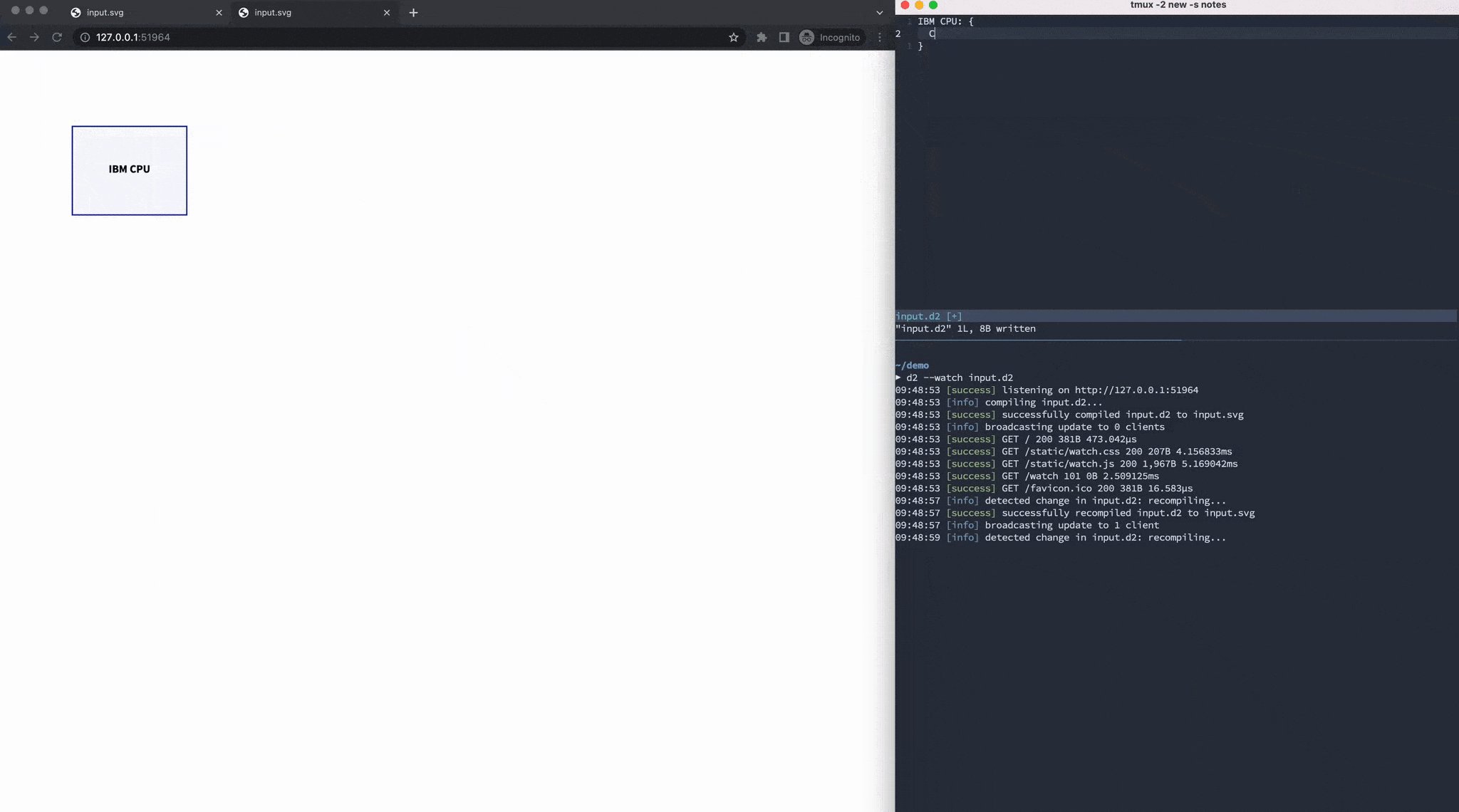
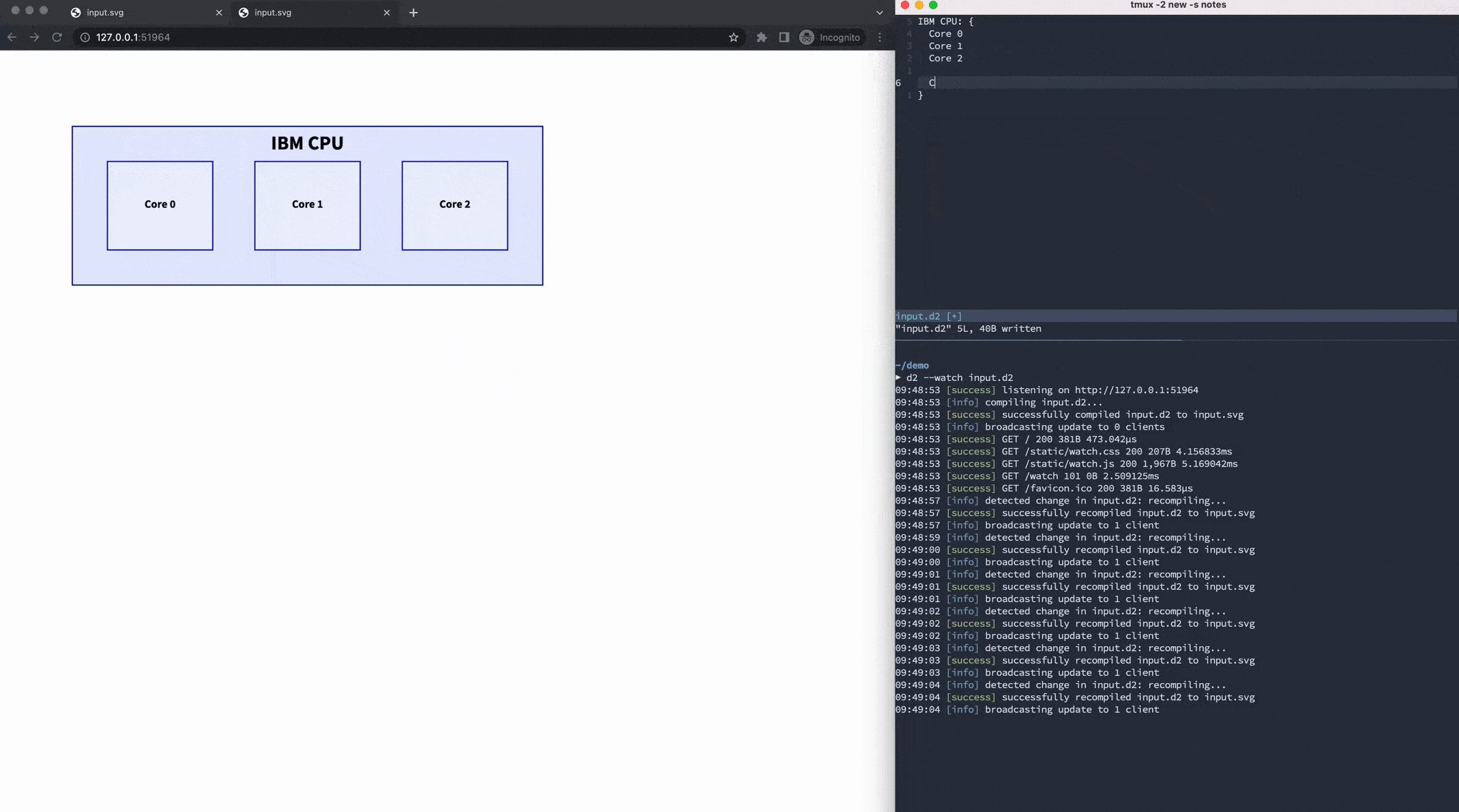
11、d2:Script Language for Converting Text to Charts. This project is a chart scripting language that can convert text into charts. You just need to describe the chart you want, and it will generate the corresponding image.
echo 'x -> y' > input.d2
d2 -w input.d2 out.svg

12、grpcurl:A Tool Similar to cURL but for gRPC. A command-line tool for interacting with a gRPC server, allowing you to easily request gRPC services, much like the cURL for gRPC.
# 安装
brew install grpcurl
# 使用
grpcurl grpc.server.com:443 my.custom.server.Service/Method
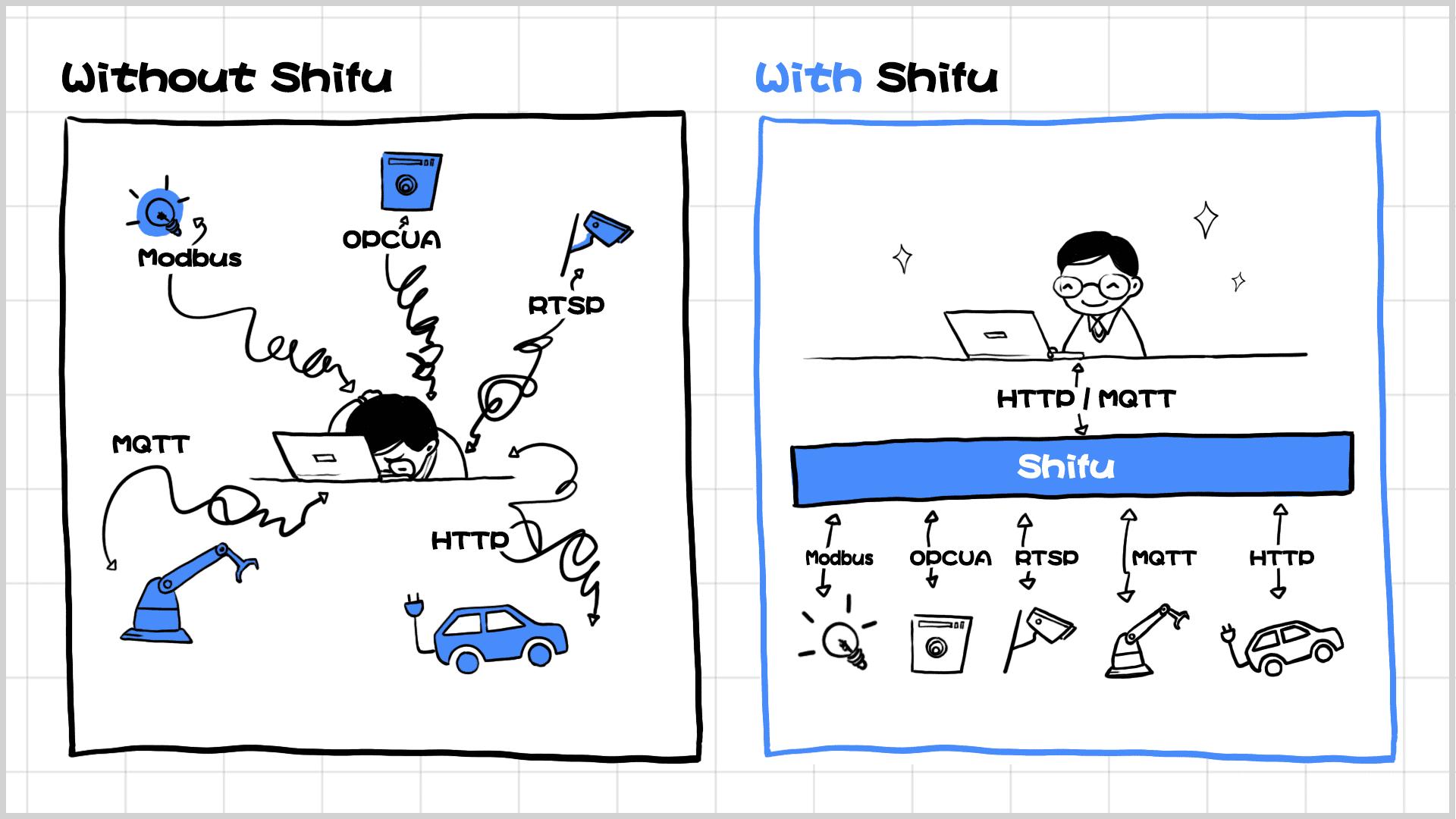
13、shifu:一款云原生物联网开发框架。这是一个生产级别的物联网平台,它可以将物联网(IoT)设备,封装成 K8s 的最小的可部署的计算单元(pod),直接将设备的能力和数据通过 API 开放出来,让物联网应用的开发变得更加简单。
cd shifu
# 在集群中安装 Shifu
kubectl apply -f pkg/k8s/crd/install/shifu_install.yml

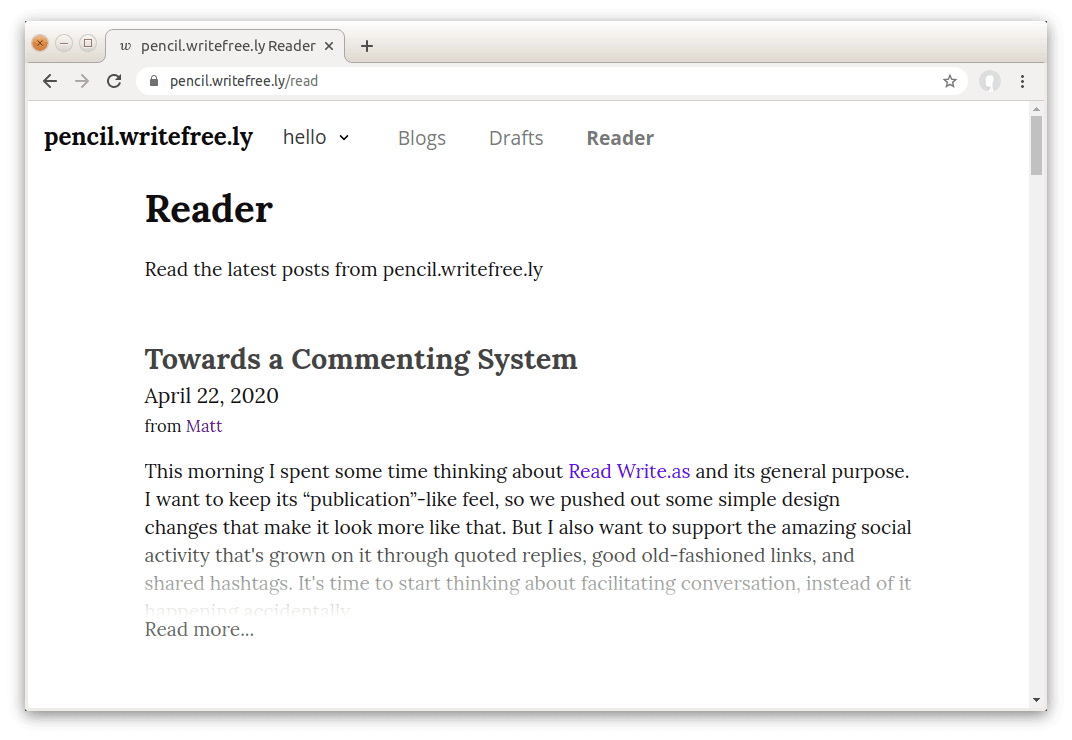
14、writefreely:Collaborative Writing and Community Building. This is a Go-written blog platform that, in addition to creating independent blogs based on Markdown and minimalistic design, can also establish a blog community similar to cnblogs.

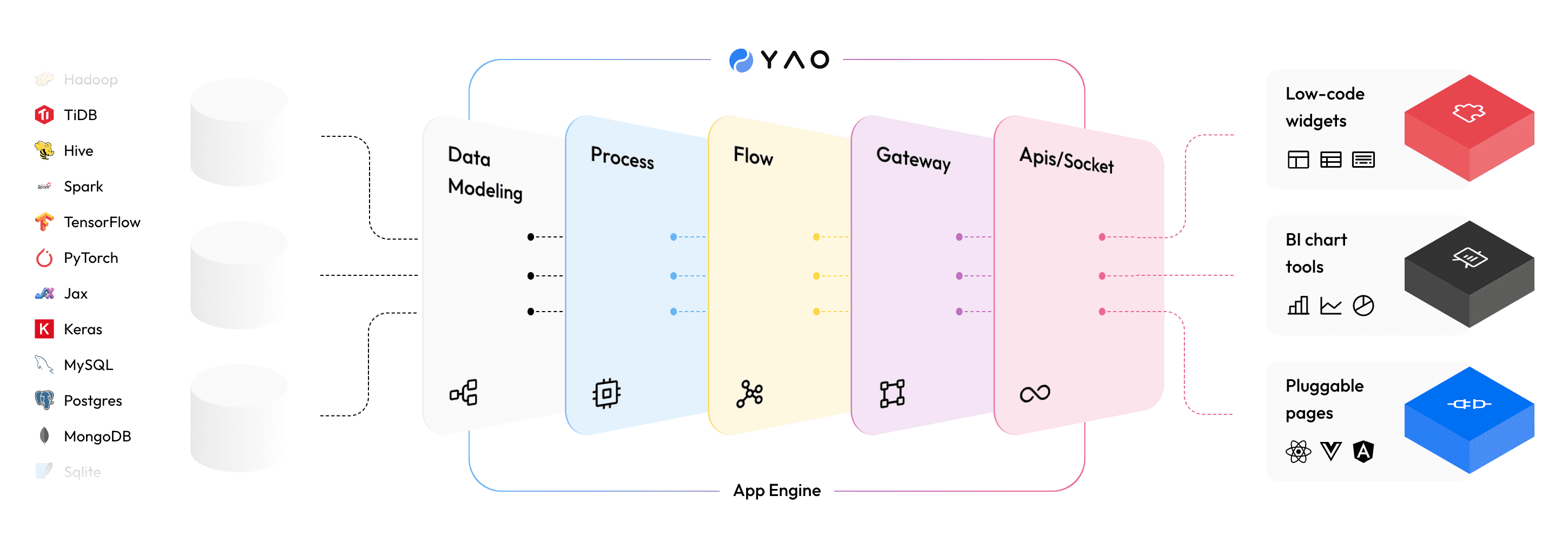
15、yao:A Go-based Application Engine. With this project, one can quickly build a system from scratch in just a few minutes, suitable for developing interface services, management backends, data visualization platforms, and custom low-code platforms.

Java
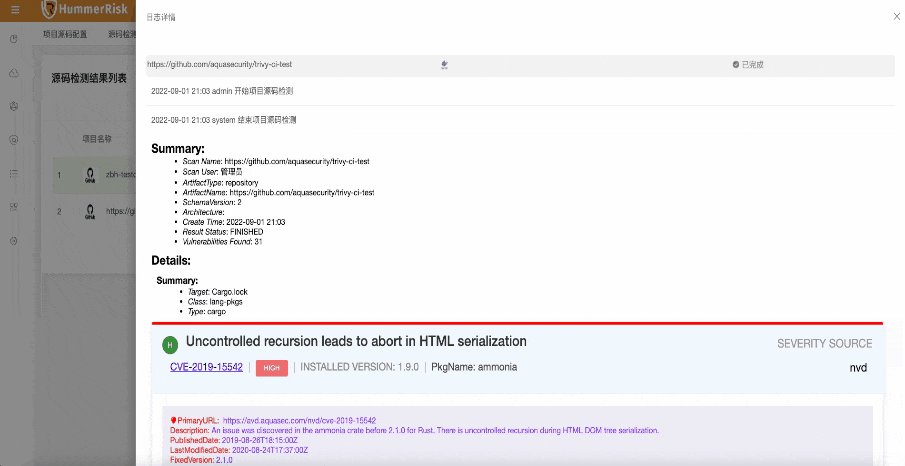
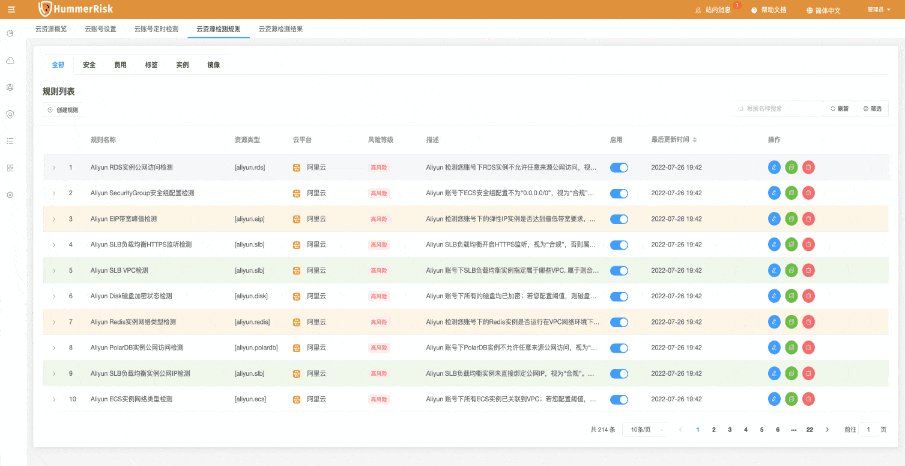
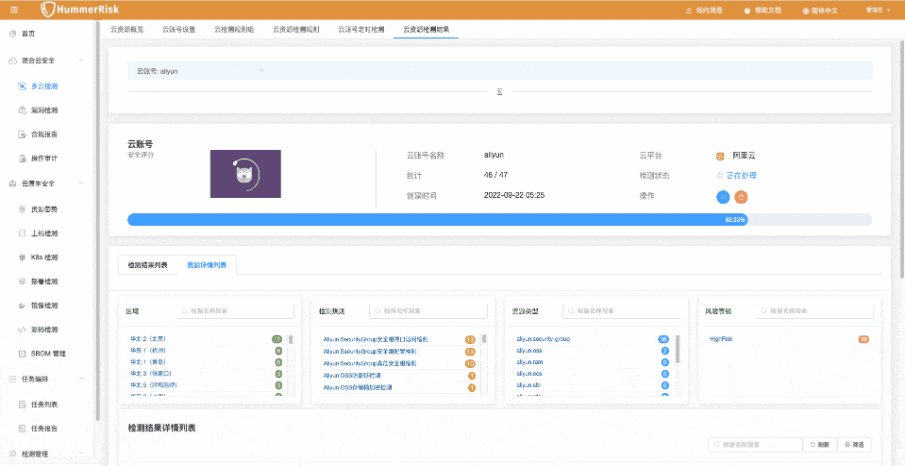
16、HummerRisk:Cloud-Native Security Detection Platform. This project addresses security and governance issues in cloud-native environments in a non-intrusive manner. It supports security testing, vulnerability scanning, and one-click report retrieval for mainstream public and private cloud resources.

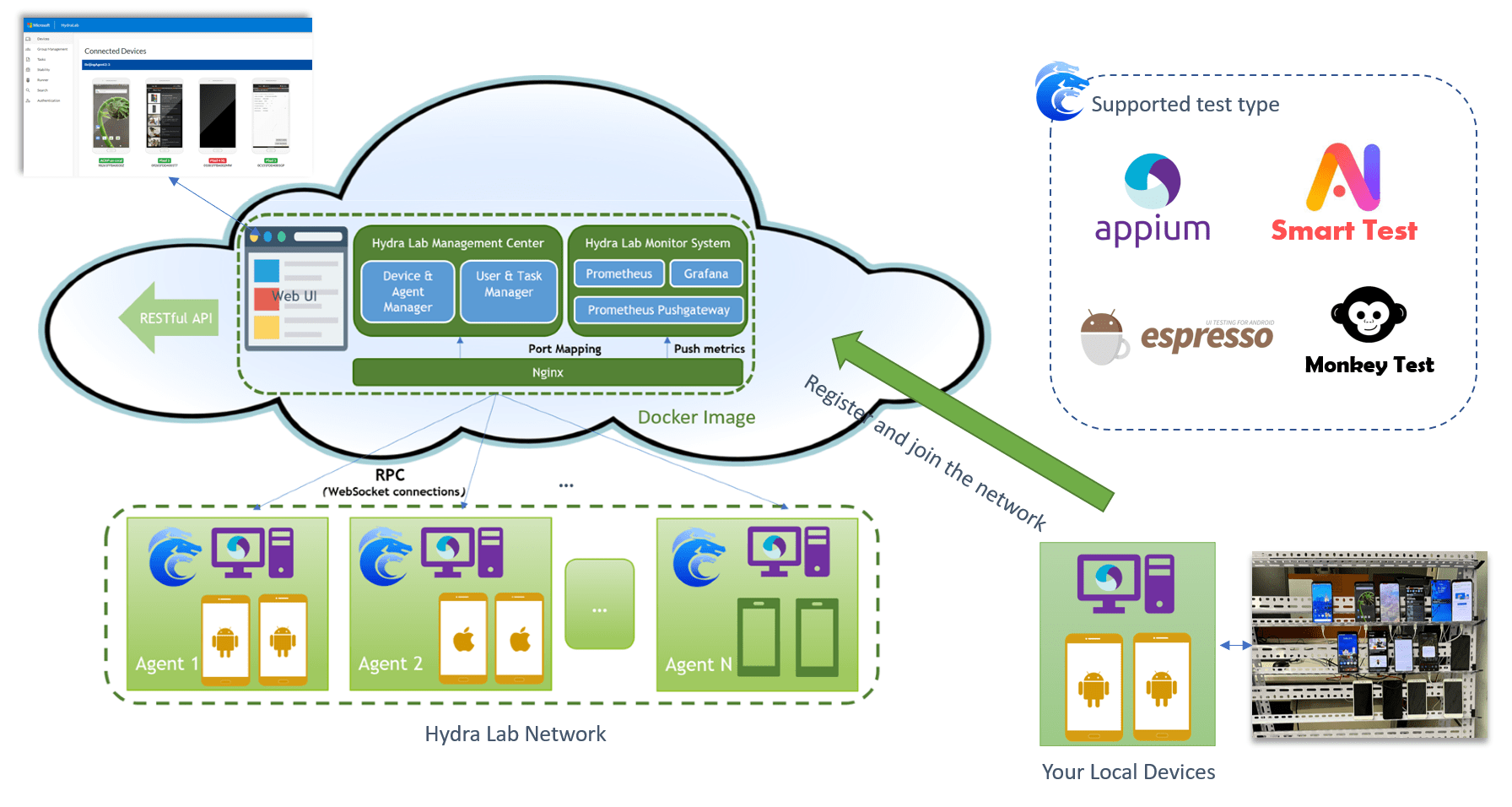
17、HydraLab:Open Source Intelligent Mobile Cloud Testing Platform. This is a cross-platform cloud testing service built with Spring Boot and React. It is easy to deploy and ready to use. It supports features such as online management of test devices, execution of test cases, and visualization of test results.Shared by @Nathan Bu

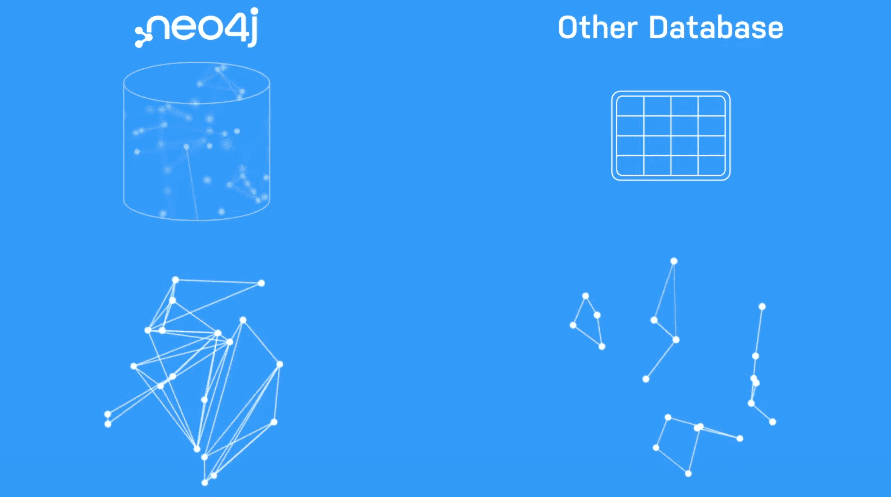
18、neo4j:The Most Popular Graph Database Currently. It is a native graph database developed using Java and Scala languages, equipped with its own query language Cypher, which allows for intuitive and efficient querying and processing of relationships between data.

JavaScript
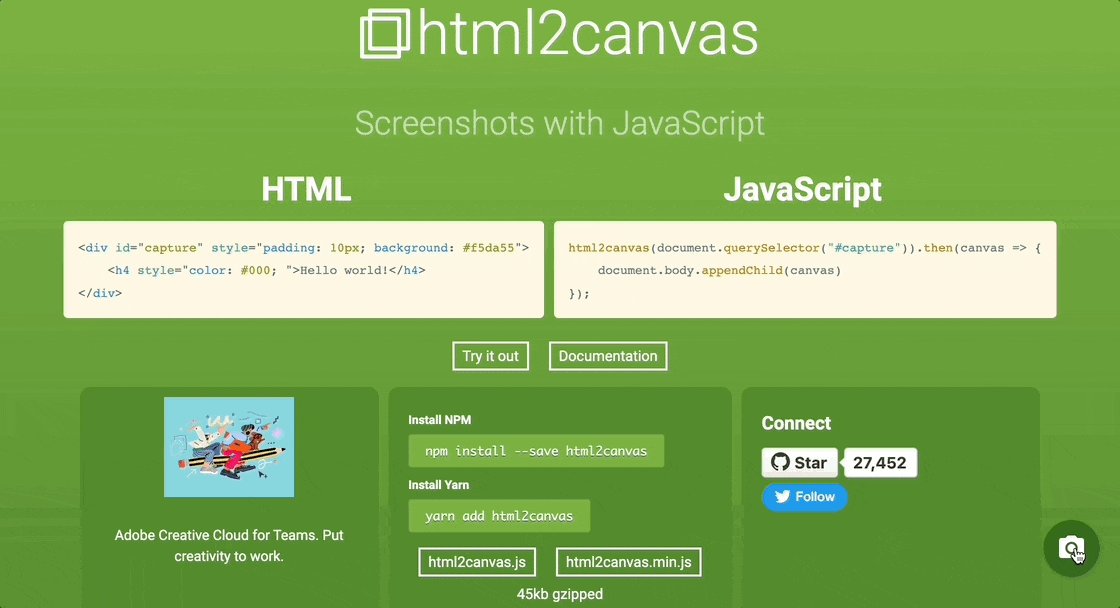
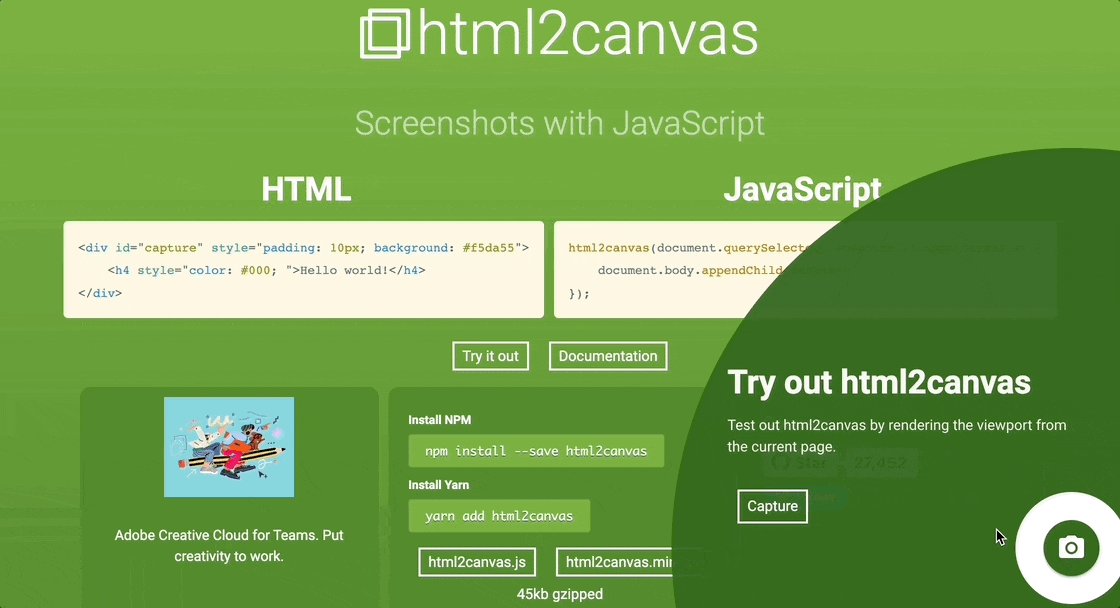
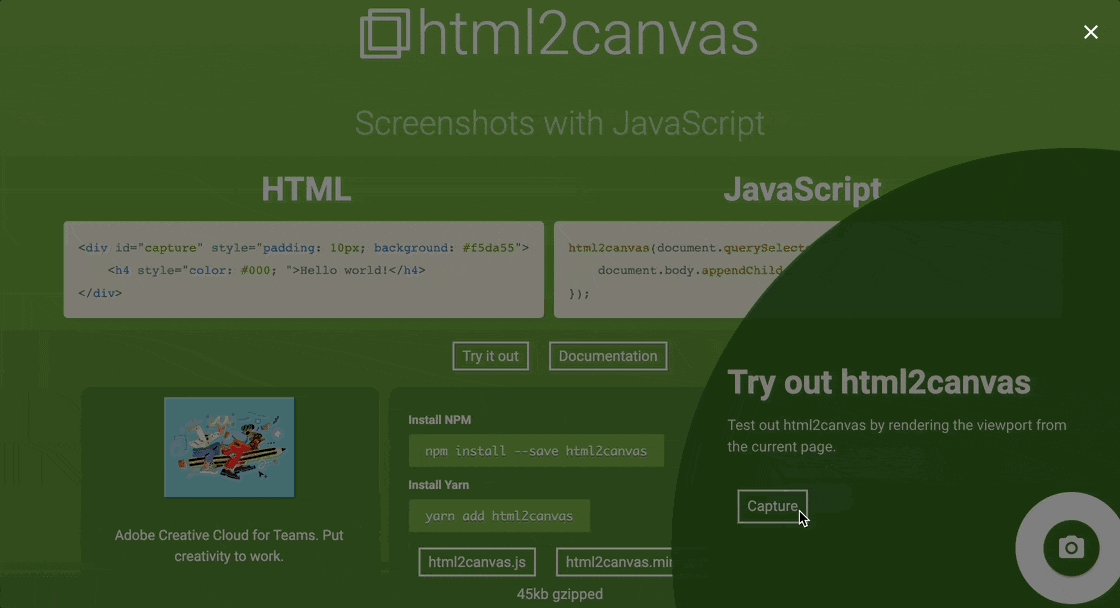
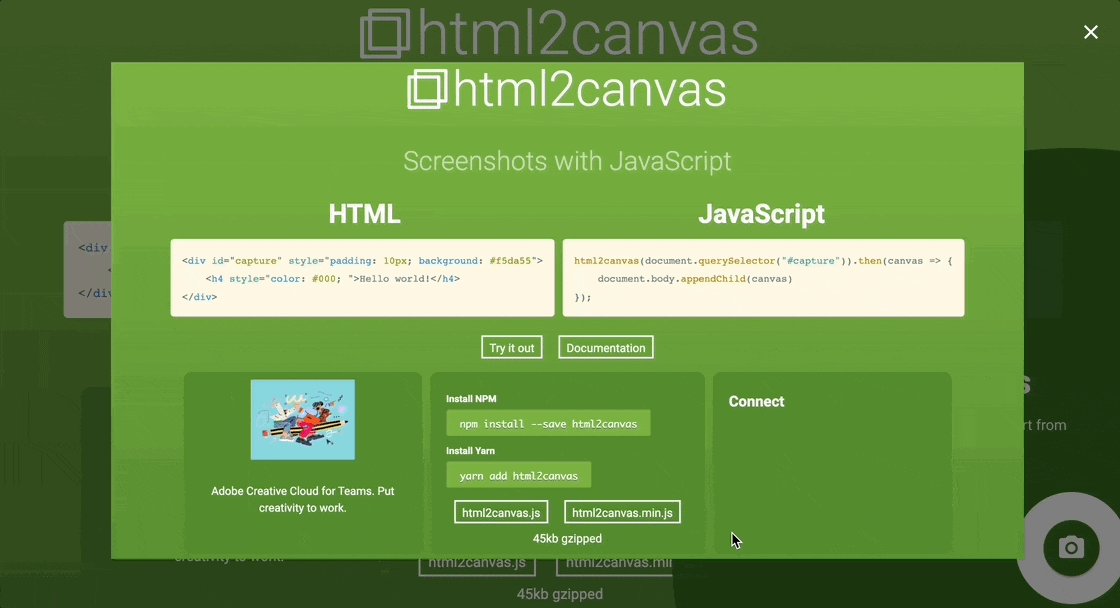
19、html2canvas:A JavaScript Library for In-Browser Screen Capture. This project enables you to capture the entire web page or a portion of it within the browser. It operates by reading the DOM and styles to render the current page into a canvas image.
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});

20、JavaScript-Algorithms:Teach You to Build a Front-End Algorithm System from Scratch. Learning algorithms is not only for interviews but also one of the essential skills for every front-end developer to advance. This project includes advanced algorithms for the front end, common interview questions, handwritten source code, and more, helping you build a comprehensive knowledge system of data structures and algorithms.
21、pomotroid:Visually Pleasing Tomato Timer. This is a tomato timer written in Vue with a super high appearance value, supporting custom time, rounds, reminder sounds, desktop notifications, and other features.

22、satori:Library that converts HTML and CSS to SVG. An open-source library from the Vercel team that generates SVG images based on HTML and CSS code. It supports JSX syntax and is very convenient and easy to use.
import satori from 'satori'
const svg = await satori(
<div style={{ color: 'black' }}>hello, world</div>,
{
width: 600,
height: 400,
fonts: [
{
name: 'Roboto',
data: robotoArrayBuffer,
weight: 400,
style: 'normal',
},
],
},
)

23、underscore:Powerful JavaScript Function Library. This library provides over 100 practical functions, including commonly used map, filter, reduce, invoke, and more specialized helper functions such as function binding, JavaScript templating capabilities, and creating quick indices, allowing us to more conveniently implement functional programming in JavaScript.Shared by @Y. S
// countBy
_.countBy([1, 2, 3, 4, 5], function(num) {
return num % 2 == 0 ? 'even': 'odd';
});
// 输出:{odd: 3, even: 2}

Python
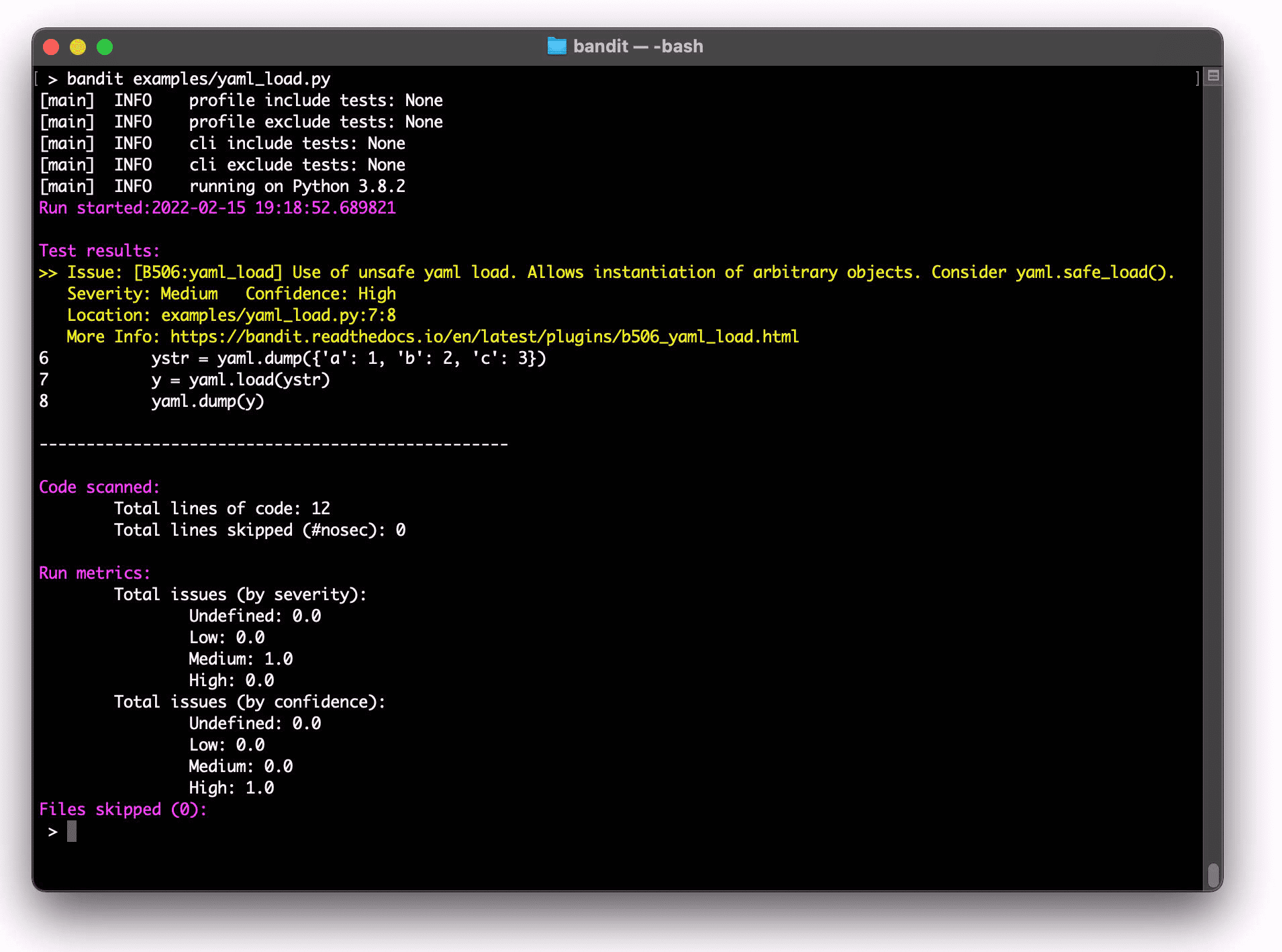
24、bandit:Tool for Identifying Common Security Issues in Python Code. This project is a Python code inspection tool produced by PyCQA, known for their open source contributions such as isort and flake8.

25、devguide:CPython Developers Guide. This guide, provided by the Python official documentation, introduces how to contribute to CPython, suitable for any stage of contributors.
26、Django-Styleguide:Django Usage Guide. This is a Django coding style guide that originates from the years of experience accumulated by a frontline team. It is hoped that it can help you build better Django applications.

27、numpy-100:Numpy Exercise Book. This project contains 100 exercises and solutions about the commonly used data processing library Numpy in Python.
# How to sum a small array faster than np.sum? (★★☆)
Z = np.arange(10)
np.add.reduce(Z)
28、prefect:Python Data Stream Orchestration Platform. If you regard the programs for data acquisition, cleaning, and processing as separate tasks, this project can integrate these tasks into workflows, enabling their deployment, scheduling, and monitoring on a web platform.
from prefect import flow, task
@task
def say_hello():
print("Hello, World! I'm HelloGitHub!")
@flow("Prefect Flow"):
def h_flow():
say_hello()
# run the flow!
h_flow() # "Hello, World! I'm HelloGitHub!"

Ruby
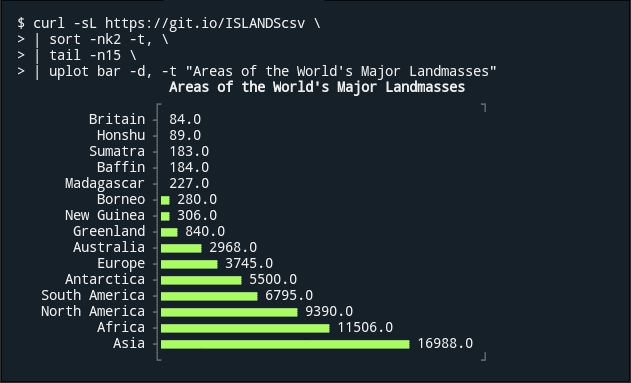
29、YouPlot:Command-line Data Visualization Tool Written in Ruby. This project transforms data into colorful charts within the terminal, supporting types such as bar charts, histograms, and box plots.

Rust
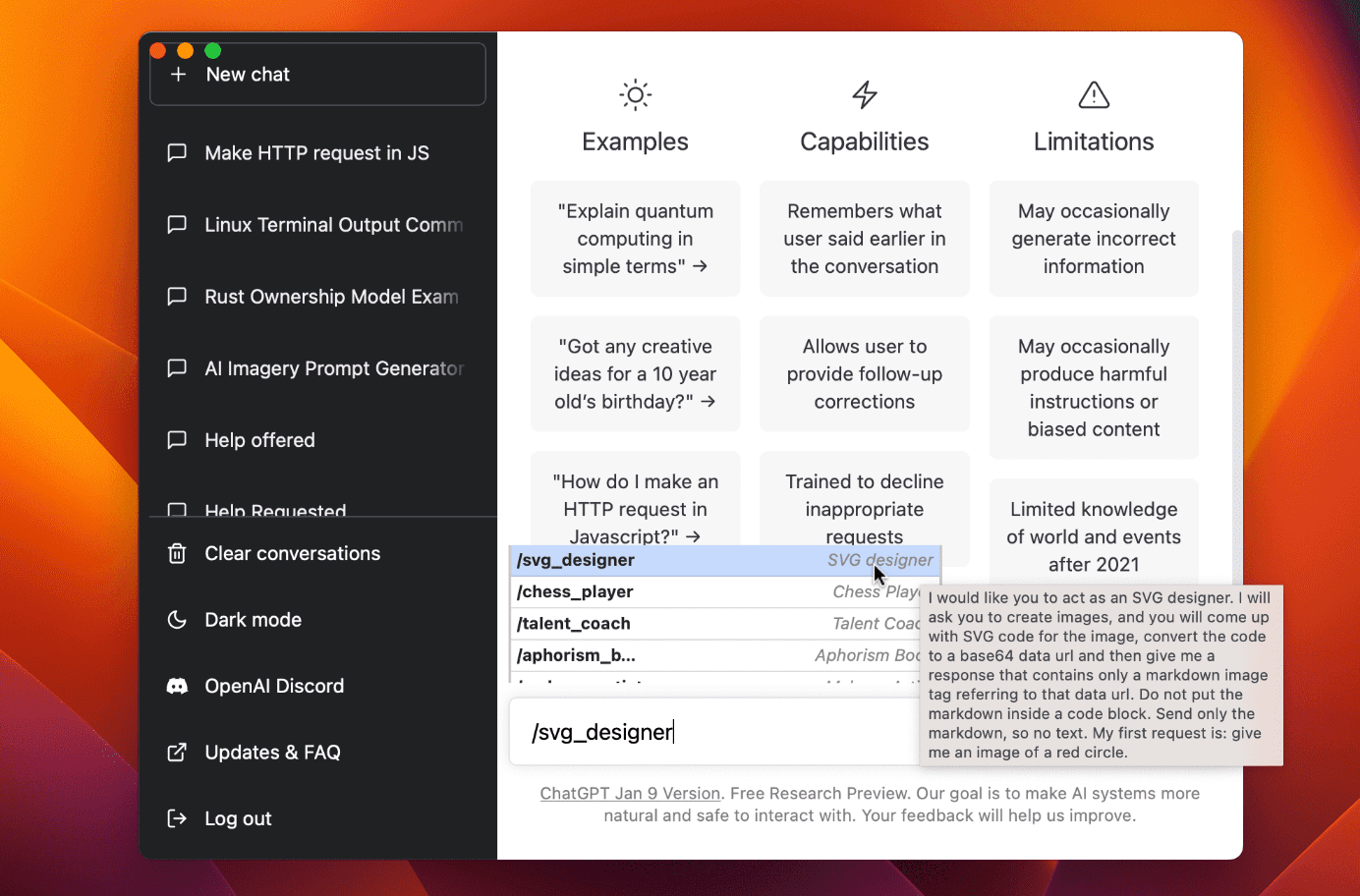
30、ChatGPT:Third-Party ChatGPT Desktop Application. Put ChatGPT on your desktop, supporting shortcut keys, slash commands, word selection search, export records, and other practical features, compatible with macOS, Windows, and Linux operating systems.

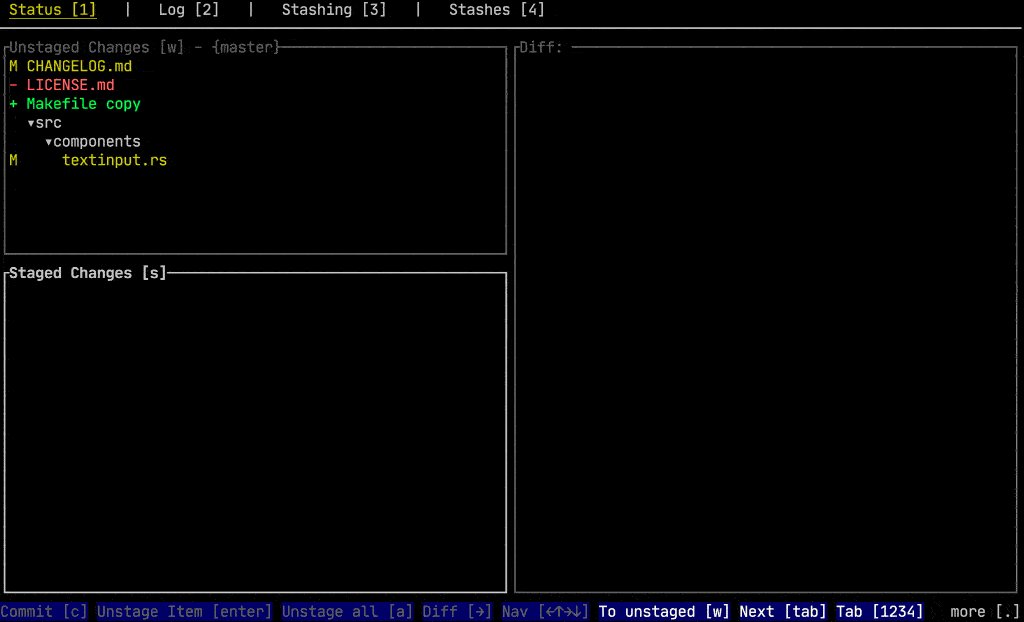
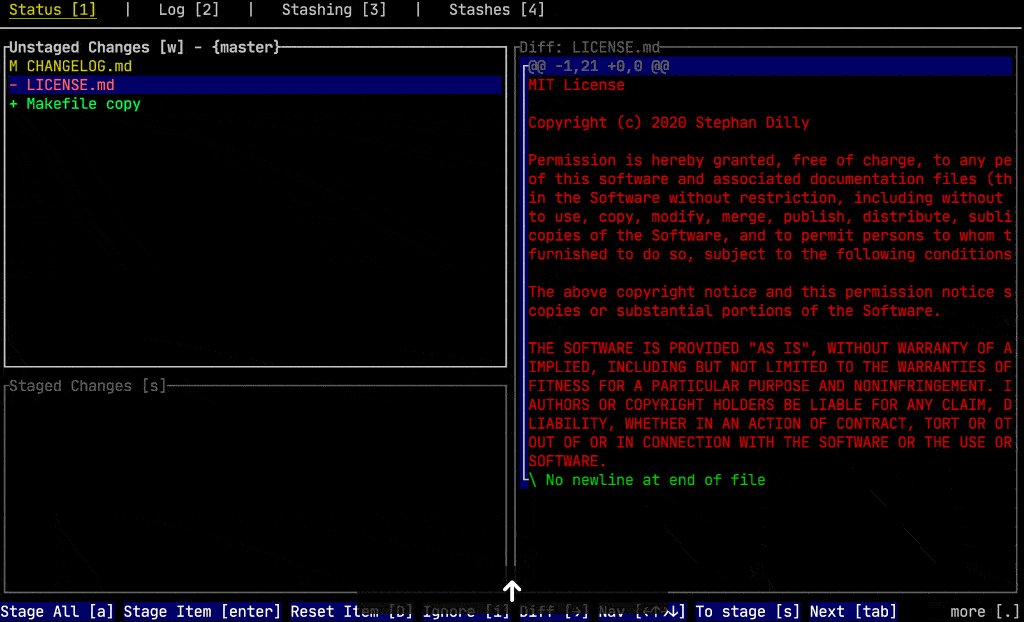
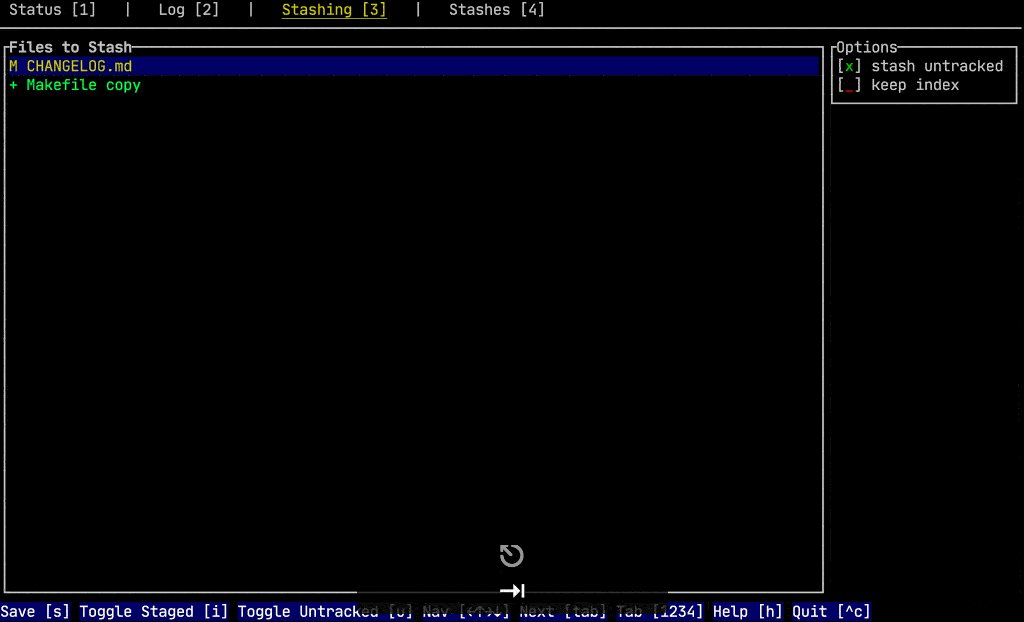
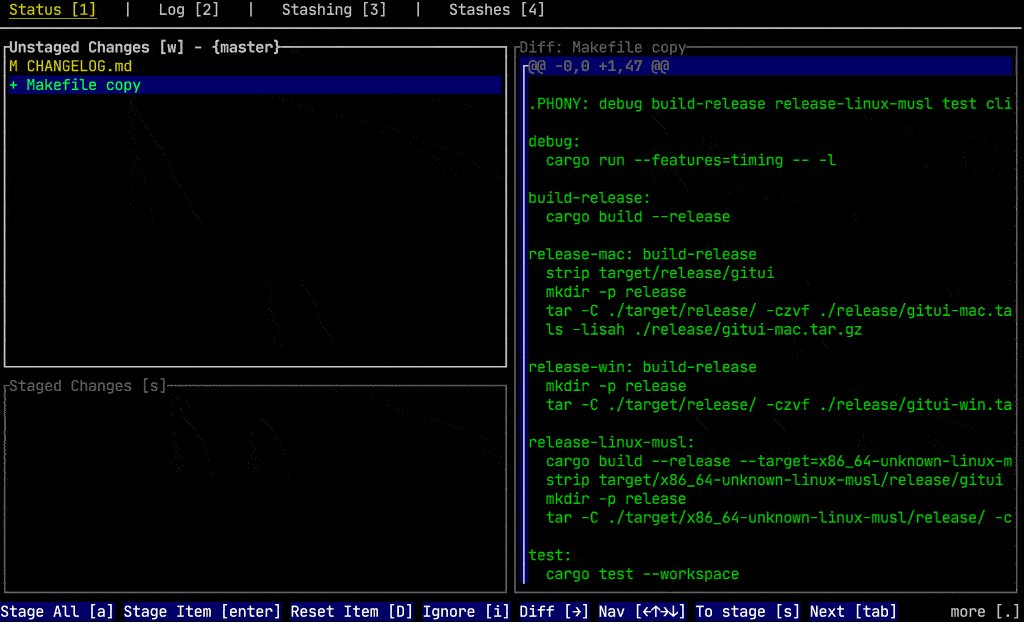
31、gitui:Git Command Line Tool with Interface. This project offers a terminal interface for git, allowing users to more smoothly utilize git. The interactive prompts mean you no longer need to memorize numerous git commands.

Swift
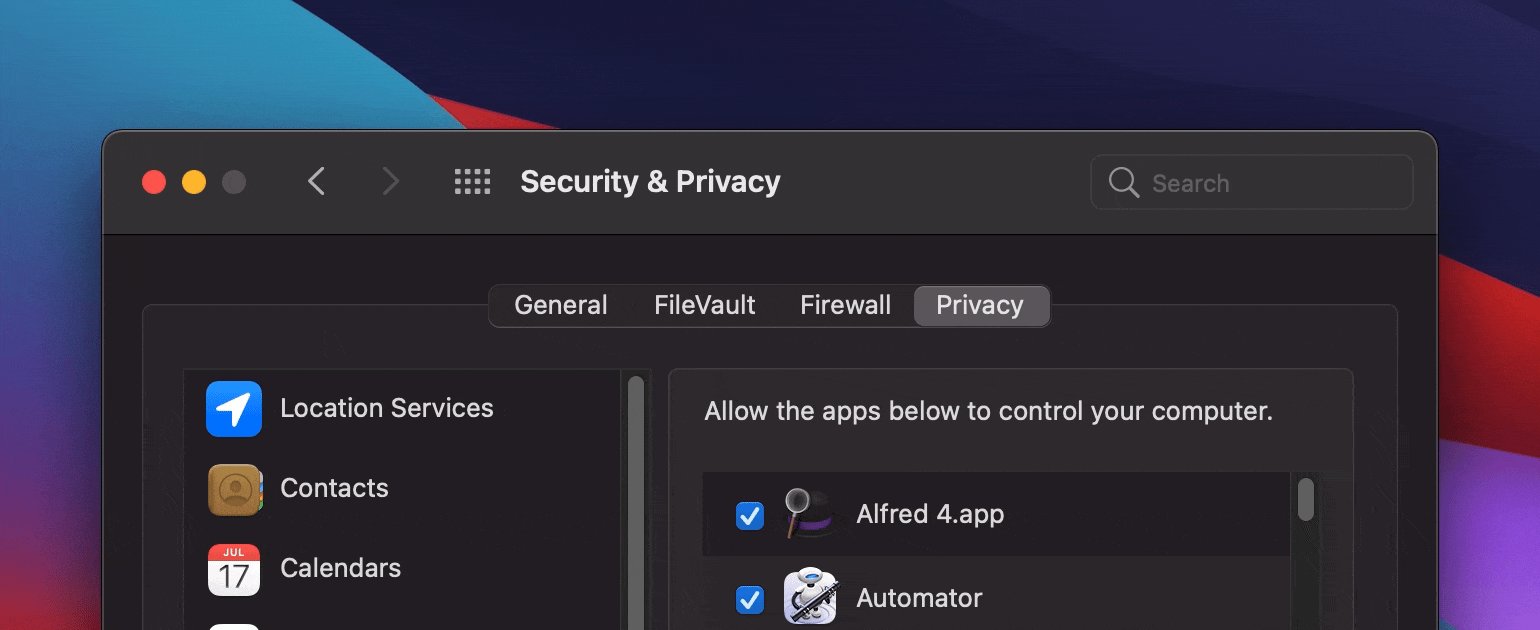
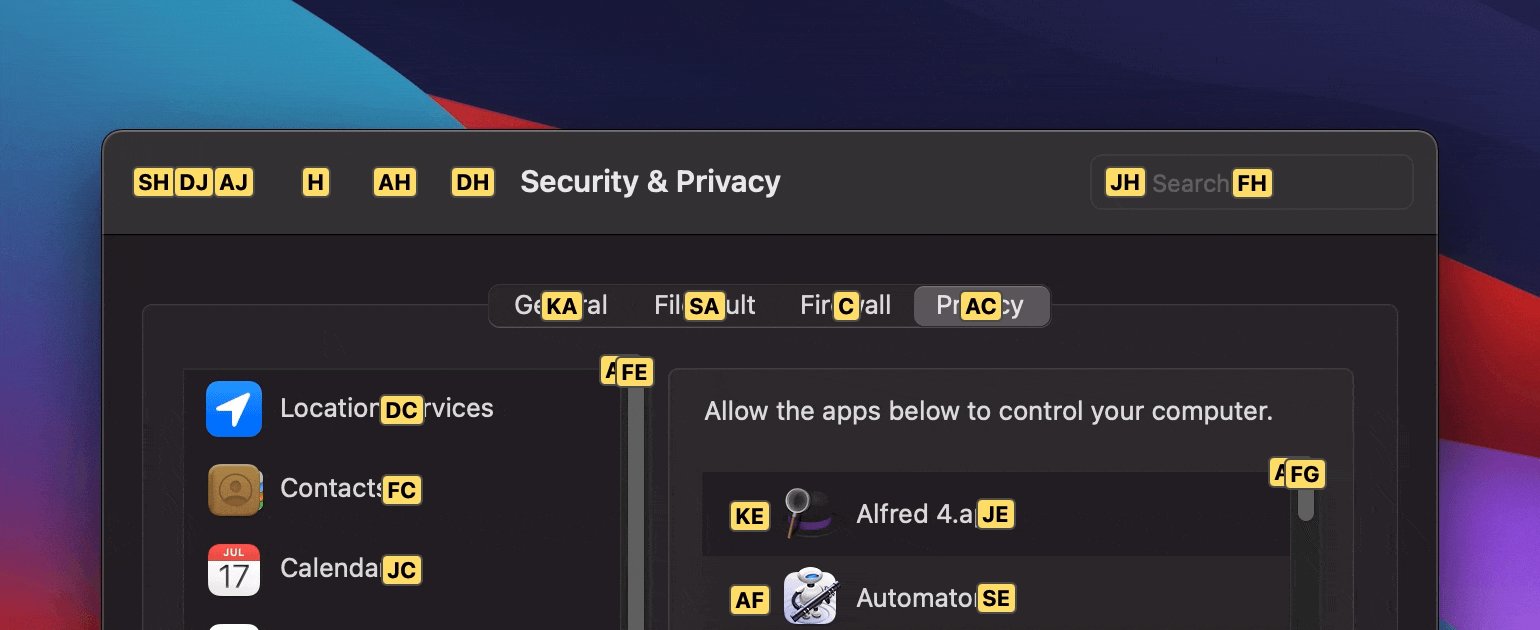
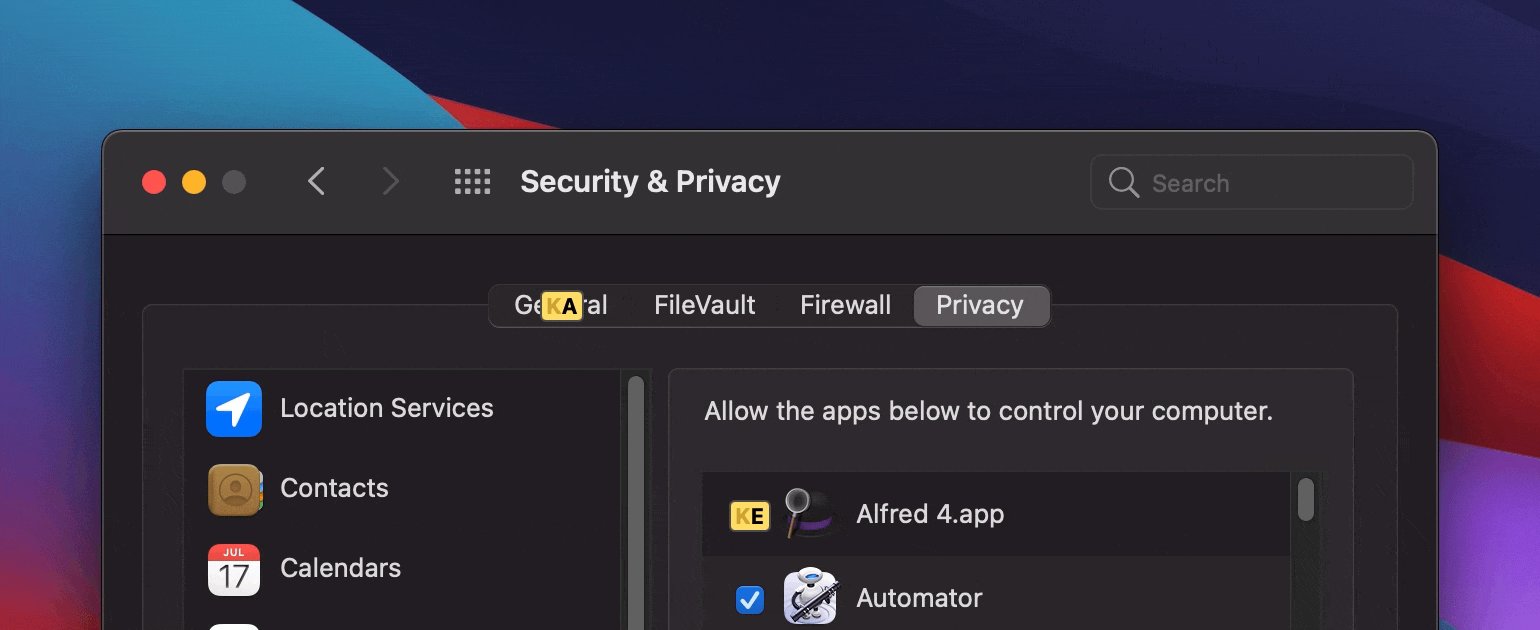
32、vimac:macOS Application Using Keyboard Instead of Mouse. This application allows users to operate their Mac computers using only the keyboard and supports two operational modes. Activation mode maps clickable positions on the screen to keyboard keys. Scrolling mode uses the HJKL keys to accomplish area scrolling.

AI
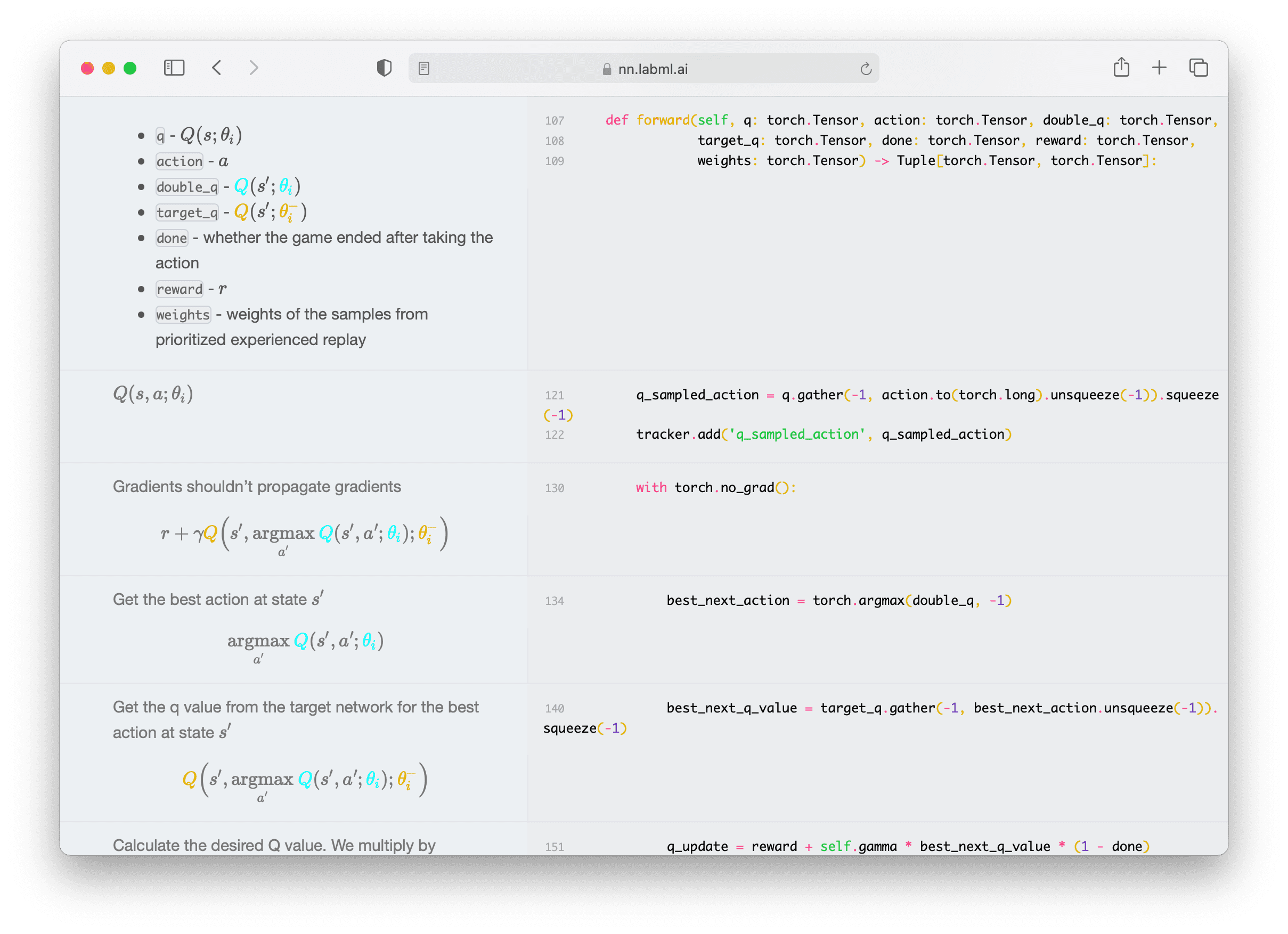
33、annotated_deep_learning_paper_implementations:Collection of Implementations of Deep Learning Papers. This is a collection implementing neural networks and related algorithms using PyTorch, with line-by-line comments included in the code.

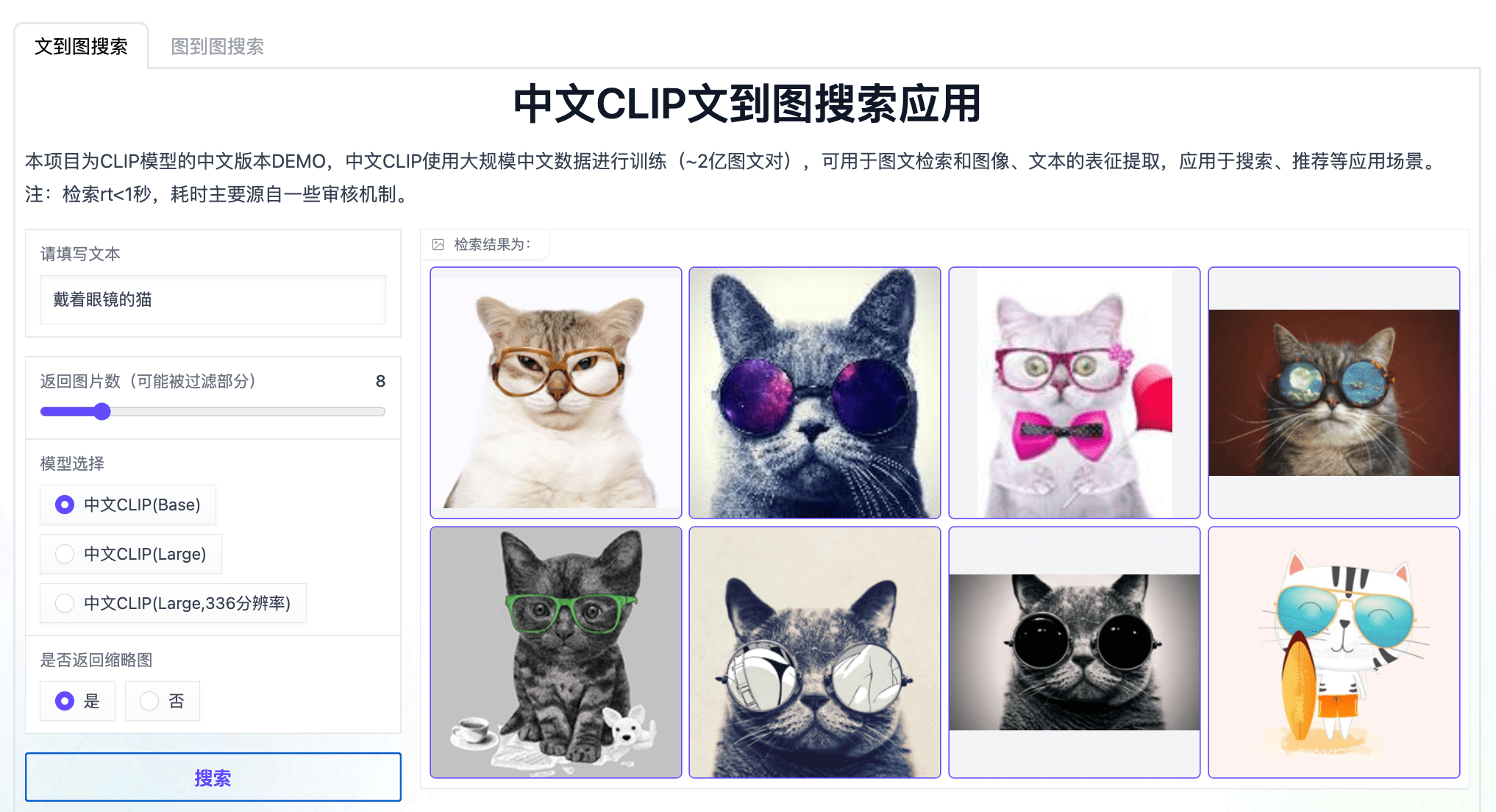
34、Chinese-CLIP:Chinese Pre-trained Version of the OpenAI CLIP Model. This project, trained on a large-scale Chinese dataset (~200 million text-image pairs), offers several pre-trained models in various sizes and technical reports, enabling users to perform feature extraction of Chinese text and images with just a few lines of code.
import torch
from PIL import Image
import cn_clip.clip as clip
from cn_clip.clip import load_from_name, available_models
print("Available models:", available_models())
# Available models: ['ViT-B-16', 'ViT-L-14', 'ViT-L-14-336', 'ViT-H-14', 'RN50']
device = "cuda" if torch.cuda.is_available() else "cpu"
model, preprocess = load_from_name("ViT-B-16", device=device, download_root='./')
model.eval()
image = preprocess(Image.open("examples/pokemon.jpeg")).unsqueeze(0).to(device)
text = clip.tokenize(["杰尼龟", "妙蛙种子", "小火龙", "皮卡丘"]).to(device)
with torch.no_grad():
image_features = model.encode_image(image)
text_features = model.encode_text(text)
# 对特征进行归一化,请使用归一化后的图文特征用于下游任务
image_features /= image_features.norm(dim=-1, keepdim=True)
text_features /= text_features.norm(dim=-1, keepdim=True)
logits_per_image, logits_per_text = model.get_similarity(image, text)
probs = logits_per_image.softmax(dim=-1).cpu().numpy()
print("Label probs:", probs) # 图文匹配概率 [[1.268734e-03 5.436878e-02 6.795761e-04 9.436829e-01]]

35、KuiperInfer:Tutorial on Writing a Deep Learning Inference Framework from Scratch. This tutorial guides you step-by-step to write a deep learning inference framework using C++. Drawing inspiration from the style and structure of Caffe, learners not only gain insights into the knowledge behind deep learning frameworks but also learn how to approach a moderately scaled C++ project.Shared by @炸排骨

Other
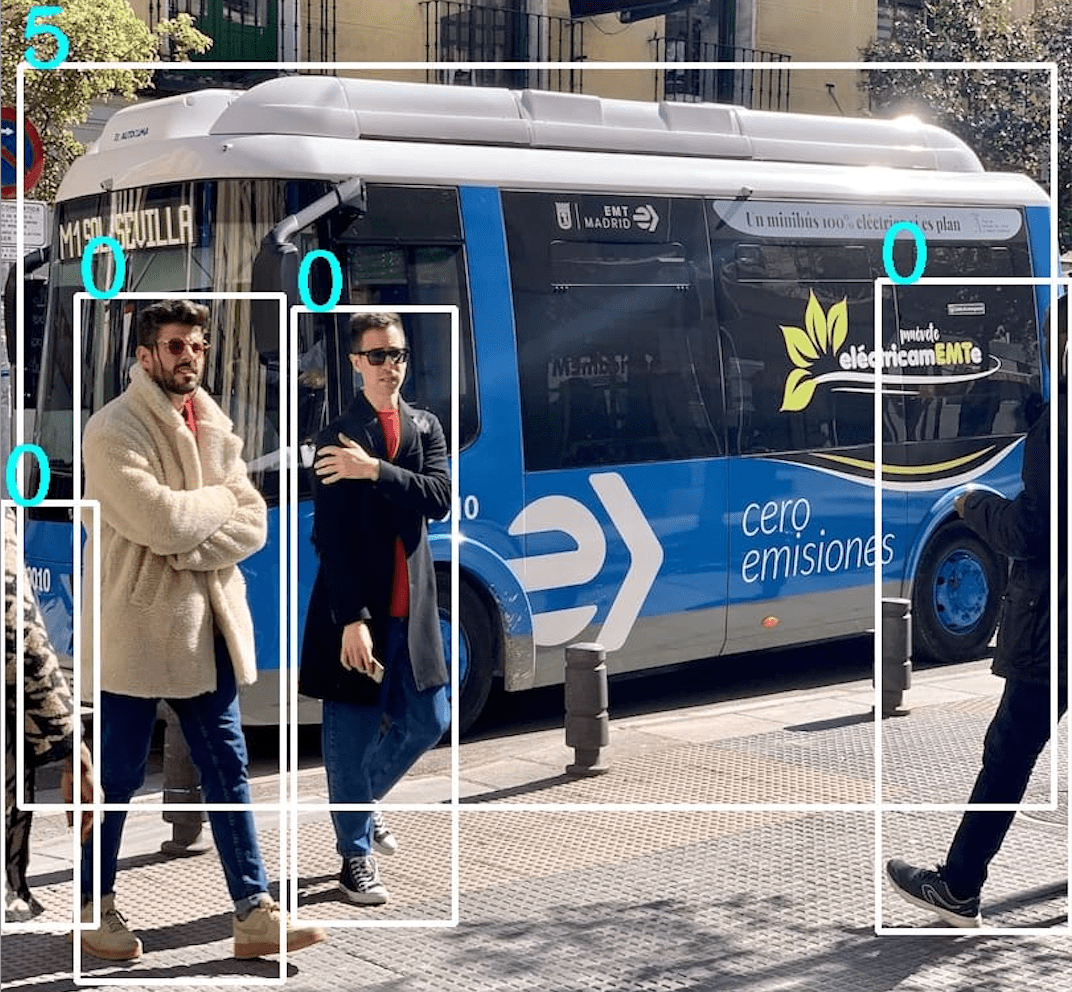
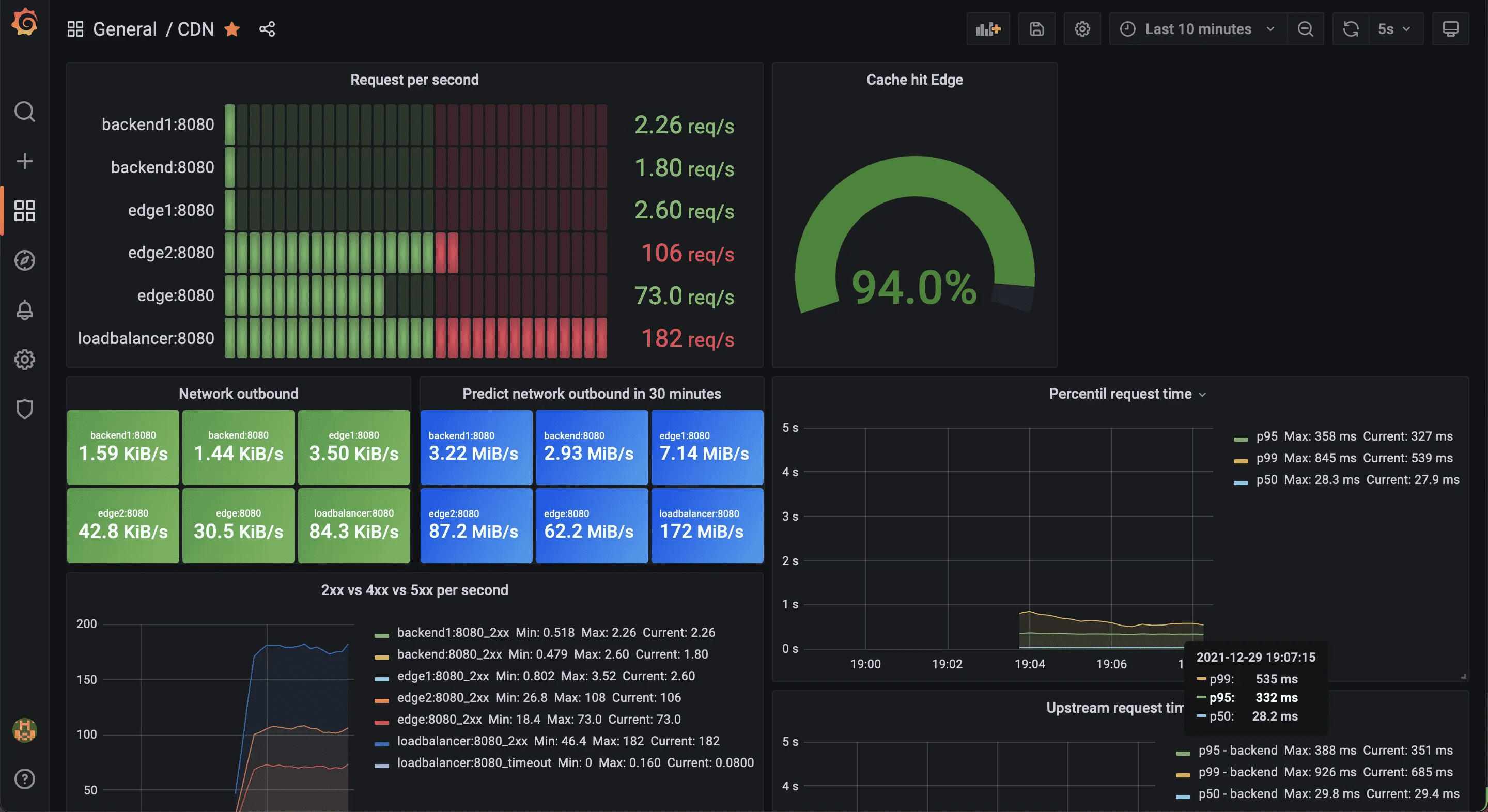
36、cdn-up-and-running:A Tutorial on Building a CDN from Scratch. In order for you to learn how CDNs work in a realistic scenario, this tutorial will start by creating a single backend service and gradually expand to multiple nodes, simulate latency, and visualize a CDN service that is both testable and operable. Since the design of a CDN will involve knowledge points such as Nginx, Lua, Docker, Grafana, etc., a certain programming foundation is required to learn this tutorial.

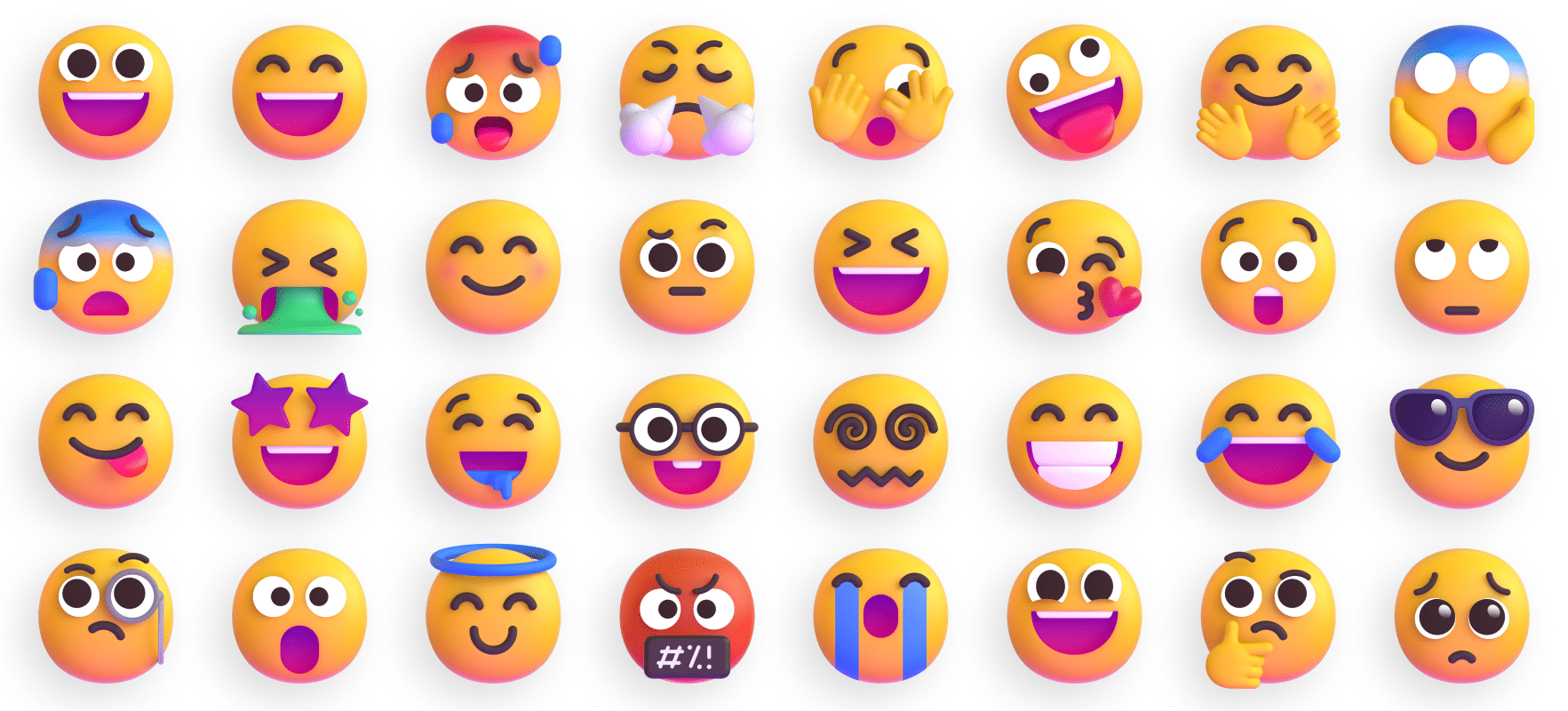
37、fluentui-emoji:A Set of Cute Emojis. This project is a set of exquisite and cute emoji emoticons that are open-sourced by Microsoft.

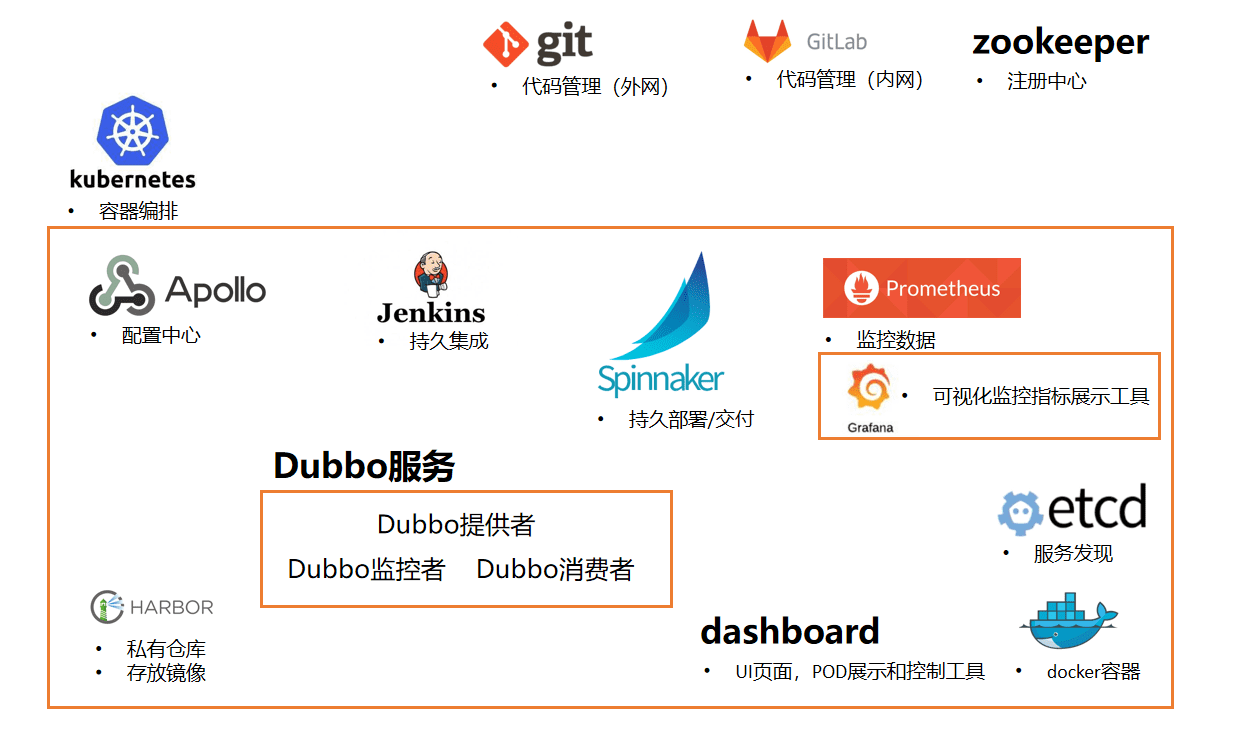
38、k8s_PaaS:Tutorial on Deploying a Complete Set of Services with K8s. This tutorial will teach you how to deploy a Kubernetes cluster and build a complete software development and deployment platform based on it, consisting of services such as Apollo, Jenkins, and Prometheus.Shared by @郭学威

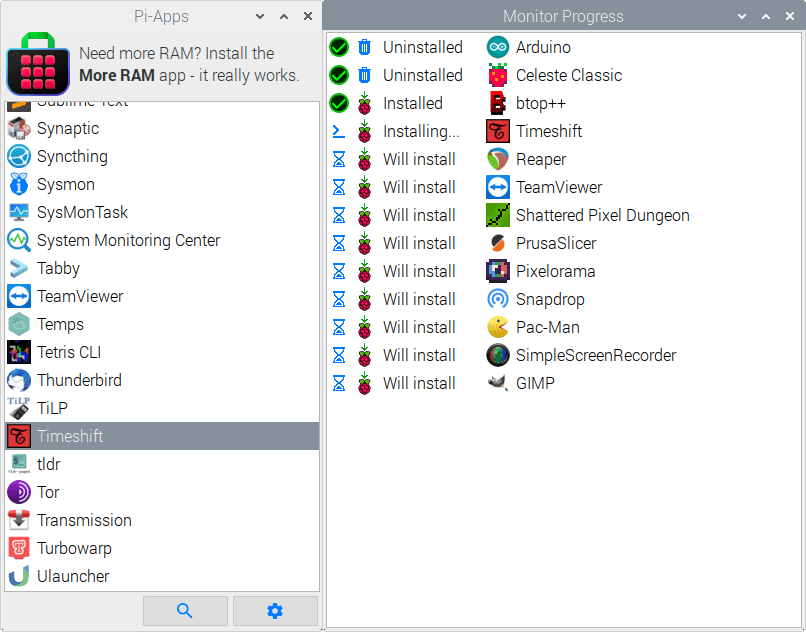
39、pi-apps:The Most Popular Raspberry Pi App Store. This is a completely free and open-source Raspberry Pi app store that is easy to install and use, with over 200 built-in applications, supporting 32-bit and 64-bit Raspberry Pi OS.
# 下载
git clone https://github.com/Botspot/pi-apps
# 安装
~/pi-apps/install

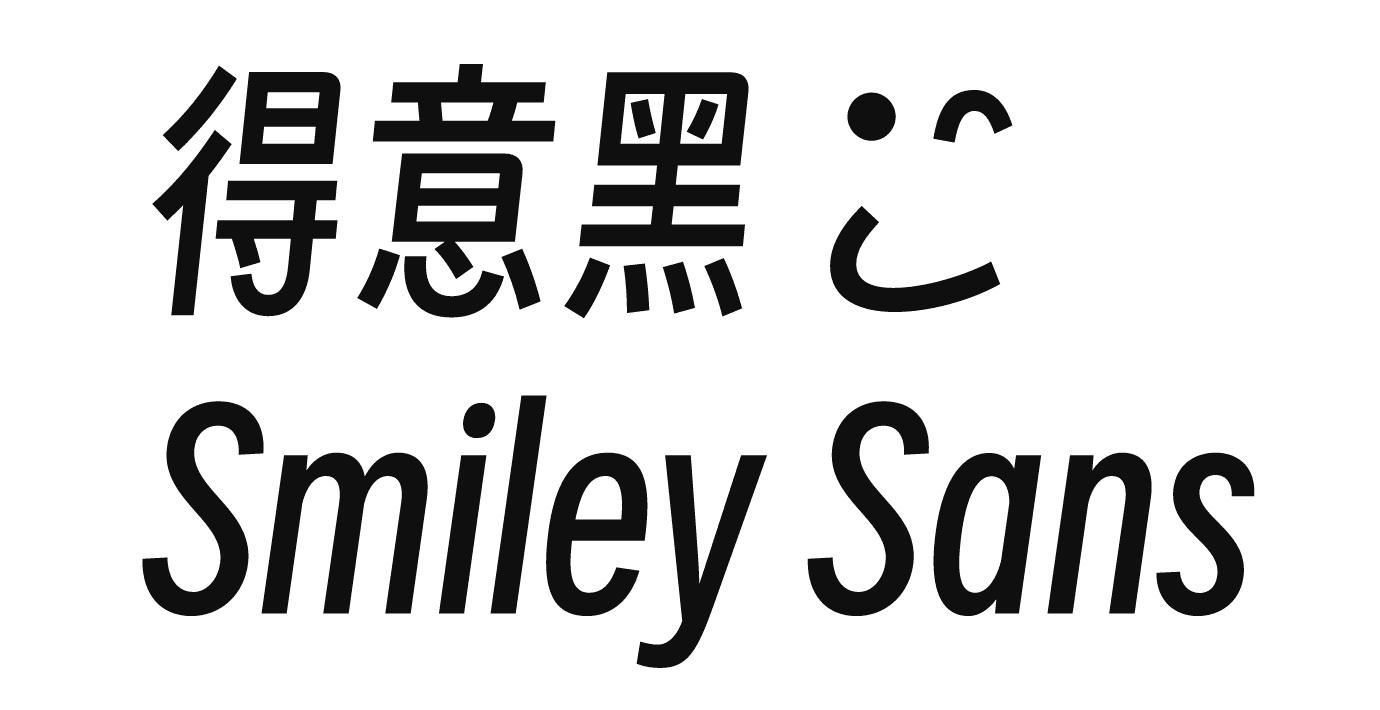
40、smiley-sans:A Fully Open Source, Meticulously Crafted Chinese Sans Serif Font. This font is called 'Delighted Black'. Its overall character shape is narrow and slanted, with details incorporating a special style taken from hand-drawn calligraphy. It supports commonly used Chinese characters, Latin letters, Arabic numerals, and various punctuation marks.Shared by @孤胆枪手

Book
41、essential-netty-in-action:Condensed Edition of 'Netty in Action'. This book is a condensed Chinese version of 'Netty in Action', designed to help you quickly grasp the essentials of Netty.
42、time-as-a-friend:Make Friends with Time. You don't have to rush to get things done. A horse may be faster than a camel, but a camel can travel twice the distance that a horse can in its lifetime.

『Previous』 | Feedback | 『Next』
👉 Submit open-source project! 👈
Sponsor
 UCloud 超值的GPU云服务 |
 CDN 开启全网加速 |
 OpenIM 开源IM力争No.1 |
 Apifox 比 Postman 更强大 |
|---|
Disclaimer

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.